Swipeable Tabs is type of Tabs where users can swipe between the tabs of your app, something you might know from various apps like Instagram. It’s not easy possible with the standard Ionic components, but we can use a great package to achieve the desired behavior even with additional features.
In this Quick Win we will use the Super Tabs Module to build an Ionic app with 3 tabs and logic for navigating around in our app that might be common use cases for your project.
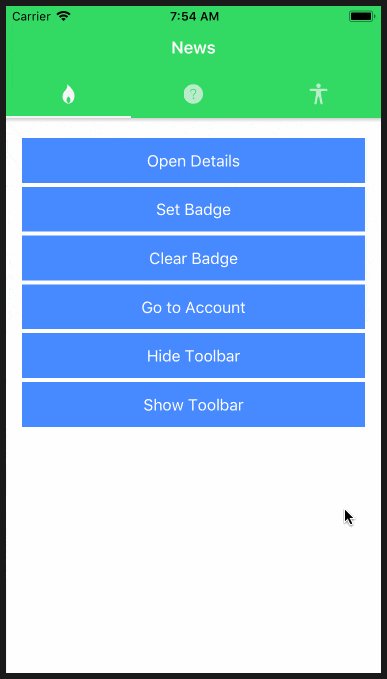
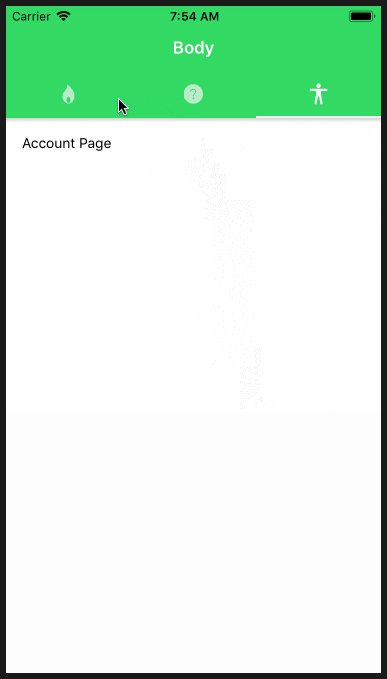
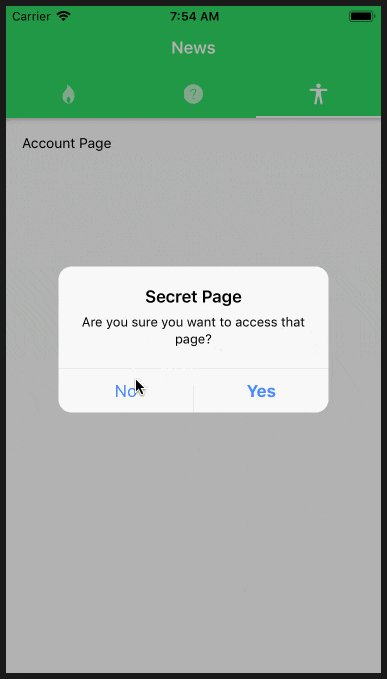
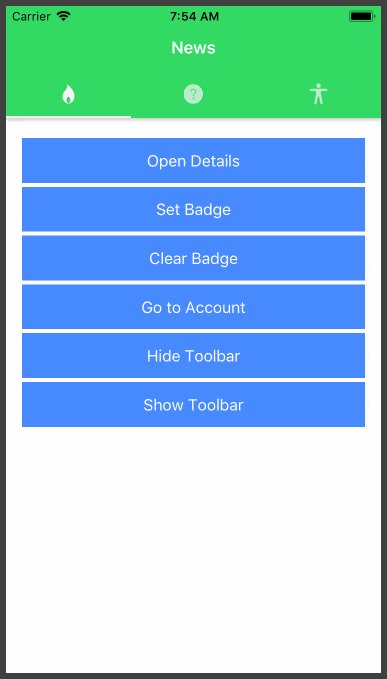
Our final app will work and look like in the gif below!

Starting Our App
We start with a blank Ionic app, install the Super tabs and also add a bunch of additional pages for our apps structure, so go ahead and run:
|
1 2 3 4 5 6 7 8 |
ionic start swipeableTabs blank cd swipeableTabs npm i ionic2-super-tabs@4.1.4 ionic g page home ionic g page news ionic g page about ionic g page account ionic g page newsDetails |
For me the version 4.1.5 was not working as expected therefore I decided to use the previous version which should work without any problems for you!
To make use of the package we need to add it to the root module of our app so go ahead and change your app/app.module.ts to:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { BrowserModule } from '@angular/platform-browser'; import { ErrorHandler, NgModule } from '@angular/core'; import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular'; import { SplashScreen } from '@ionic-native/splash-screen'; import { StatusBar } from '@ionic-native/status-bar'; import { MyApp } from './app.component'; import { HomePage } from '../pages/home/home'; import { SuperTabsModule } from 'ionic2-super-tabs'; @NgModule({ declarations: [ MyApp, HomePage ], imports: [ BrowserModule, IonicModule.forRoot(MyApp), SuperTabsModule.forRoot() ], bootstrap: [IonicApp], entryComponents: [ MyApp, HomePage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler} ] }) export class AppModule {} |
Now you can add the tabs wherever you want inside your app!
Creating the Super Tabs Structure
We will create the basic template for the tabs inside our home page, therefore we also need to import the module to the module file inside pages/home.module.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { NgModule } from '@angular/core'; import { IonicPageModule } from 'ionic-angular'; import { HomePage } from './home'; import { SuperTabsModule } from 'ionic2-super-tabs'; @NgModule({ declarations: [ HomePage, ], imports: [ IonicPageModule.forChild(HomePage), SuperTabsModule ], }) export class HomePageModule {} |
Our app will have 3 tabs and if you want to keep it generic, it’s a good idea to add all information to an array of pages which we can then use inside the view.
We also want to catch the event when users change the tab. This can be important if you want to restrict access to tabs because users might need to login first!
In our example we simply display an alert and either change the page to the desired one or go back. If you have authentication in place this would be the spot to make your checks. Also we keep track of the active tab to display the correct title of the view at the top of the app as the title element is inside this root view.
Go ahead and change your pages/home/home.ts to this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
import { Component, ViewChild } from '@angular/core'; import { IonicPage, NavController, NavParams } from 'ionic-angular'; import { SuperTabs } from 'ionic2-super-tabs'; import { AlertController } from 'ionic-angular/components/alert/alert-controller'; @IonicPage() @Component({ selector: 'page-home', templateUrl: 'home.html', }) export class HomePage { pages = [ { pageName: 'NewsPage', title: 'News', icon: 'flame', id: 'newsTab'}, { pageName: 'AboutPage', title: 'About', icon: 'help-circle', id: 'aboutTab'}, { pageName: 'AccountPage', title: 'Body', icon: 'body', id: 'accountTab'} ]; selectedTab = 0; @ViewChild(SuperTabs) superTabs: SuperTabs; constructor(public navCtrl: NavController, public navParams: NavParams, private alertCtrl: AlertController) { } onTabSelect(ev: any) { if (ev.index === 2) { let alert = this.alertCtrl.create({ title: 'Secret Page', message: 'Are you sure you want to access that page?', buttons: [ { text: 'No', handler: () => { this.superTabs.slideTo(this.selectedTab); } }, { text: 'Yes', handler: () => { this.selectedTab = ev.index; } } ] }); alert.present(); } else { this.selectedTab = ev.index; this.superTabs.clearBadge(this.pages[ev.index].id); } } } |
To finally display our tabs we need to add the according super tabs element and add the tabs inside it by iterating over the array we created previously. You can add various elements like the position of the tab bar, the color of the different sections and also subscribe to the event emitted by the tab bar.
If you want to display the tabs at the top like we do make sure you add the no-border directive to your header as this will result in a clean UI.
At the top we also display the name of the currently selected Tab, we could also leave this out and instead display names on the tabs but that’s up to your implementation. Now change your pages/home/home.html to:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ion-header no-border> <ion-navbar color="secondary"> <ion-title>{{ pages[selectedTab].title }}</ion-title> </ion-navbar> </ion-header> <ion-content> <super-tabs tabsPlacement="top" toolbarBackground="secondary" toolbarColor="light" indicatorColor="light" (tabSelect)="onTabSelect($event)"> <super-tab *ngFor="let page of pages" [root]="page.pageName" [icon]="page.icon" [id]="page.id"></super-tab> </super-tabs> </ion-content> |
Your app will work now but you will notice that each page this has its own header. Therefore, make sure to remove the
Using the Super Tabs Controller
Besides the general functionality there is a SuperTabsController we can use to change the appearance of the tab bar or to perform different actions. This controller can be injected anywhere and will either access the SuperTabs by the id or just use the first one inside your app. As we only got this one bar we don’t need the id in this case.
To try out some of the functions open your pages/news/news.html and add these buttons and actions:
|
1 2 3 4 5 6 7 8 9 |
<ion-content padding> <button ion-button full (click)="goToDetails()">Open Details</button> <button ion-button full (click)="setBadge()">Set Badge</button> <button ion-button full (click)="clearBadge()">Clear Badge</button> <button ion-button full (click)="jumpToAccount()">Go to Account</button> <button ion-button full (click)="hideToolbar()">Hide Toolbar</button> <button ion-button full (click)="showToolbar()">Show Toolbar</button> </ion-content> |
Finally we need to add the controller and call a few of the functions to set a Badge on a specific tab or to change tabs through code. There’s a lot you can do, simply check out the documentation for more information.
For now, open your pages/news/news.ts and change it to:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import { Component } from '@angular/core'; import { IonicPage, NavController, NavParams } from 'ionic-angular'; import { SuperTabsController } from 'ionic2-super-tabs'; @IonicPage() @Component({ selector: 'page-news', templateUrl: 'news.html', }) export class NewsPage { rootNavCtrl: NavController; constructor(public navCtrl: NavController, public navParams: NavParams, private superTabsCtrl: SuperTabsController) { this.rootNavCtrl = this.navParams.get('rootNavCtrl'); } goToDetails() { this.rootNavCtrl.push('NewsDetailsPage'); } setBadge() { this.superTabsCtrl.setBadge('aboutTab', 9); } clearBadge() { this.superTabsCtrl.clearBadge('aboutTab'); } jumpToAccount() { this.superTabsCtrl.slideTo(2); } hideToolbar() { this.superTabsCtrl.showToolbar(false); } showToolbar() { this.superTabsCtrl.showToolbar(true); } } |
You might notice that we use a rootNavCtrl for pushing new pages: This is needed if you want your child pages to take the full view!
The controller is added to the navParams by the Super Tabs and we can use it like the standard Navigation Controller. Of course if you want to stay inside the tabs interface you don’t need this but sometimes leaving the interface for more space makes sense.
Further Notes
If your app also has a side menu you might need to add an additional config element to your Super Tabs lie this:
|
1 |
<super tabs [config]="{ sideMenu: 'left' }"> |
Besides that setting you could also change the drag distance and threshold but the tabs are in general configured to work pretty well out of the box.
Now enjoy your even more native app with the swipeable tabs!
You can also find a video version of this Quick Win below.

hi,
Ion-tab child page not working in super tab
Thank you for your effort. Was very helpful.
Thanks Shannon, glad to be helpful!
tanks @simonreimler:disqus
Hello, nice tutorial so my question is : Can I implement that to use with sidemenu elements independently , i want to achieve if user click in sidemenu element the tabs keeping to improve usability.
I’ve researched about this :
https://forum.ionicframework.com/t/how-to-show-tabs-on-all-pages-in-my-code-it-only-working-on-selected-pages-which-i-add-in-tabs-ts/83802/9
So i dont get the solution .
Any idea o solution ?
Thank you
I am getting the following error:
Error: Uncaught (in promise): TypeError: Cannot read property ‘getActiveChildNavs’ of undefined
TypeError: Cannot read property ‘getActiveChildNavs’ of undefined
Any help here? 🙂
My environment :
Ionic Framework: 3.9.2
Ionic App Scripts: 3.1.8
Angular Core: 5.2.9
Angular Compiler CLI: 5.2.9
Node: 8.9.4
OS Platform: Windows 7
Navigator Platform: Win32
User Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
no swipe ??
swipe will work on device, not yet in browser
@rejesh no no no
Thanks!! It’s actually working fine. I was trying to hide the header on scroll. But its not working with header scroll directive. How to achieve that?? Any idea?? using https://github.com/ionic-team/ionic/issues/1381#issuecomment-298197739 this header scroller directive code.
Is it possible to achieve like this?? https://material.io/design/components/tabs.html#behavior
While scrolling the header hides and only the tabs remains fixed at top.
I have a situation. It is done be default in ion-tabs but not so in
super tabs.
Basically, what I want is that “while I’m on the NewsDetailPage”, when I tap
on the first tab(flame icon), it should take me back to the News Page.
Hence the tab bar shud be visible when I navigate to
NewsDetailPage. I do not want to use the back button that comes with pushing the
page to navigate back. I want to be able to go back to newsPage from NewsDetailPage by pressing the news tab.
I’m doing this, when I go from NewsPage to NewsDetailPage :
this.navCtrl.setRoot(NewsDetailPage).
Any help would be highly appreciated!!
How do I change the height of the tab?
Great! But I have a dude… The tabs are into the home page, right? So there are tabs into the homepage and if I want I can implement more tabs in a specific page?