Every Ionic app consist of different pages and a solid navigation is crucial for your app. With Ionic 4 the routing changed to the standard Angular router and there are different ways to show pages and modals.
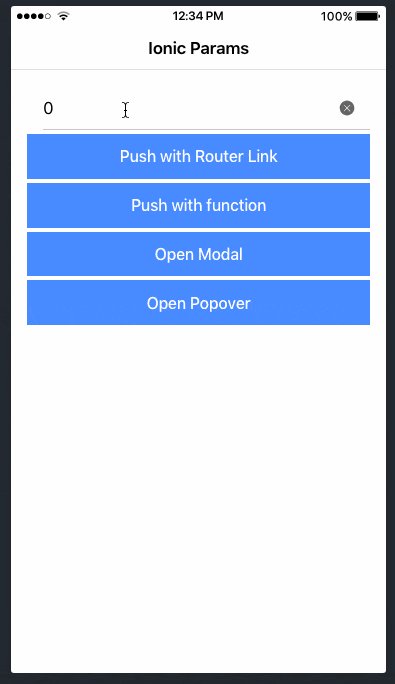
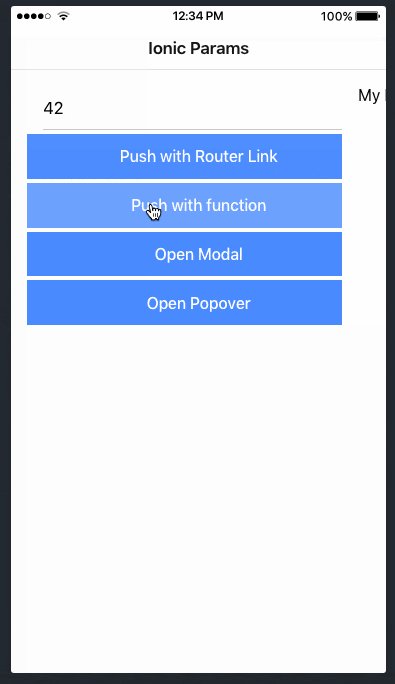
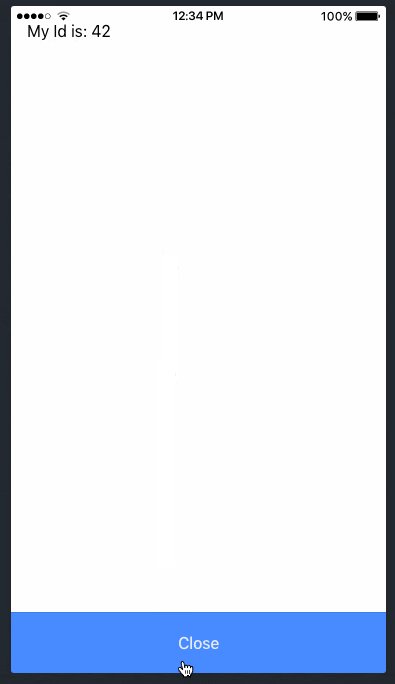
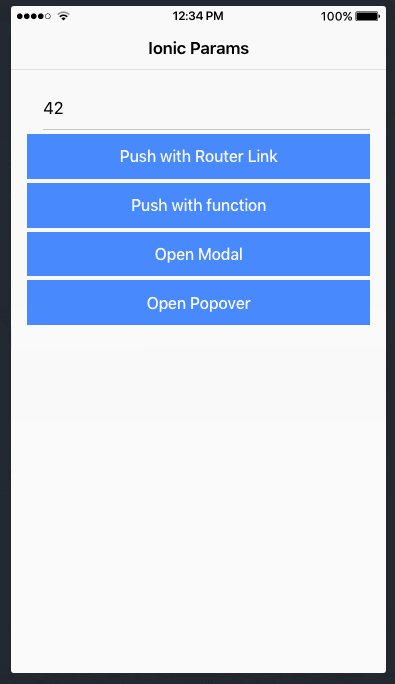
In this Quick Win we will look at the different options to push pages onto our navigation stack by using the routing system but also how to use other forms like a modal or popover.

Finally we will also make sure that we can pass data to those new pages so we can display the detailed information or whatever the page needs to display based on the user selection.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN

The last video isn’t working… besides that, it is good tutorial
Hm the video is definitely working, it’s on YT: https://www.youtube.com/watch?v=jRxPOs1OM34
ERROR Error: Uncaught (in promise): overlay does not exist
not working close modal
This tutorial is wrong, the NavParams component to pass data to the second page doesn’t exists in Ionic v4 :/
You mean the componentProps for the Modal? Were they removed in a later release as well? Or at which point is your code failing?
pushPage() {
this.nav.navigateForward(
/second/${this.value});}
this is not working in ionic v4
please tell me to pass data to next page… other way
value not passing “this.value” with this using
You can only use strings in the URL. You can’t put a whole object in the URL anymore like you did before. So pass an ID and use a service to resolve your details information then!
Please tell me how give example for use this
Please tell me how give example for use this