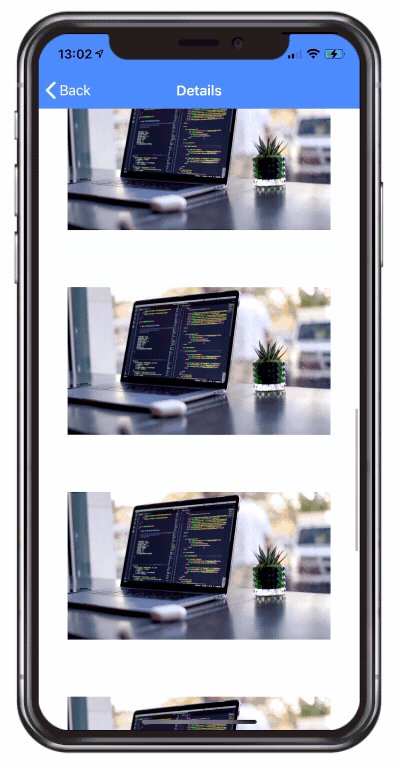
If you want to optimise your Ionic app for performance, applying some basic lazy loading can speed up the loading time of your page and overall improve the user experience.
The idea is to load images only when they become visible if they e.g. appear later down inside your pages.

For this Quick Win we will use the powerful yet super simple ng-lazyload-image package!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN