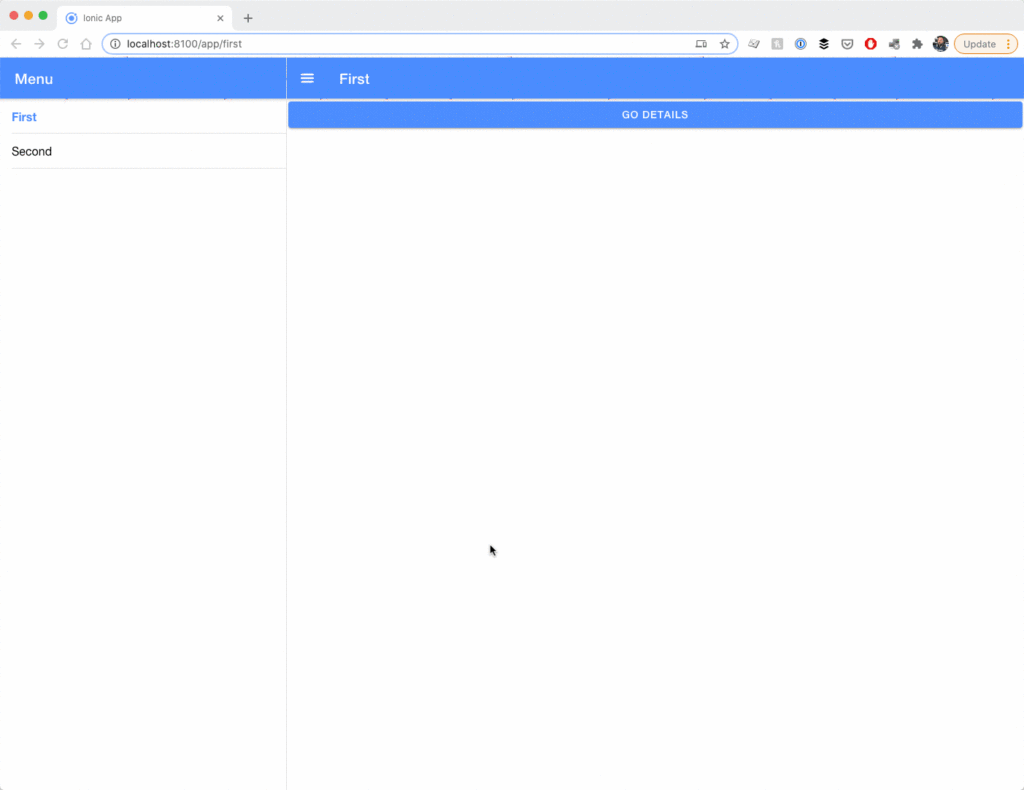
When you are building Ionic apps for multiple screen sizes, a great component to adapt to bigger screens is the Ionic split pane.
With the Ionic split pane you can use a menu layout on smaller screens, while the menu are is constantly visible on the side after a specific width.

In this Quick Win we will implement a basic split pane, see how which values we can change to make it appear at different breakpoints and finally implement a cool toggle that even works on bigger screens to collapse your menu!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN
