If you have used a select component with Ionic before you might have noticed a general lack of options and functions that you need. Lucky us there’s a component that offers most of what we need right out of the box and is super easy to integrate!
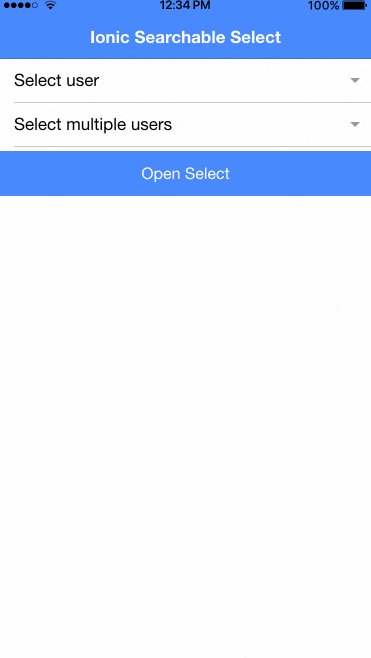
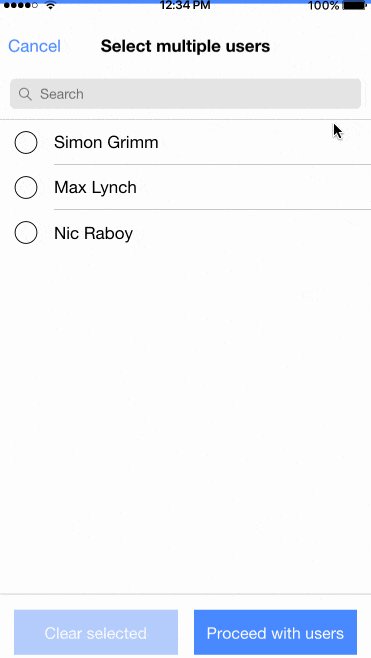
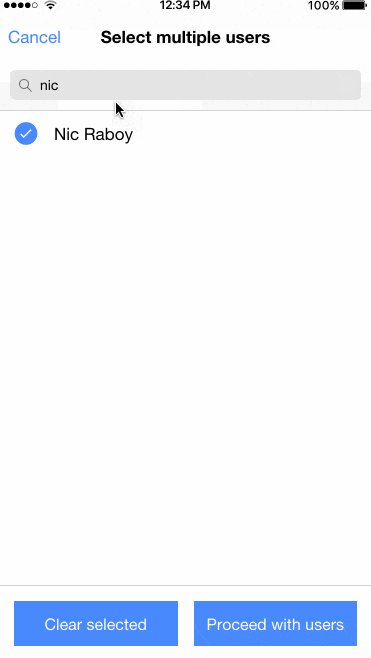
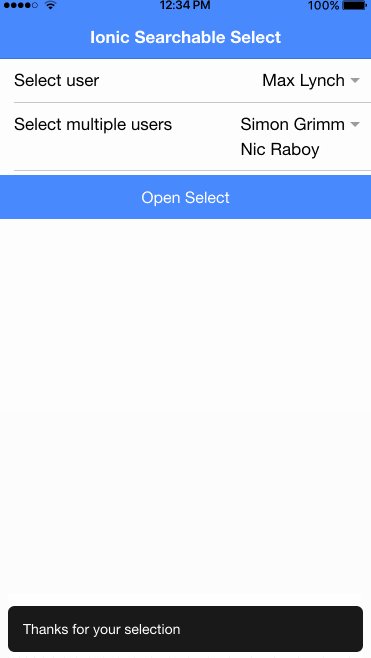
Inside this Quick Win we will use the ionic select searchable component to build a simple select popup with searchbar and more functionality like selecting multiple elements.

The image above shows our result, so let’s dive right into it.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN

https://uploads.disquscdn.com/images/ff83d115a739c9c51ce354d939d64c1e05159b003b8bbe394547f7db9ed7c963.png
I get the error that select-searchable is not a known element but ive already done
import { SelectSearchableComponent } from ‘ionic-select-searchable’; for both appmodule.ts and the page Im using bill-splitting.ts. I don’t know how to continue
Im with the same error. Somebody know how to solve this?
did you install the module first?
You should import the SelectSearchableModule in app.module.ts and the SelectSearchableComponent in bill-splitting.ts. (Note they are different imports). So in app.module.ts it should be import { SelectSearchableModule } from ‘ionic-select-searchable’; and in bill-splitting.ts it should be import { SelectSearchableComponent } from ‘ionic-select-searchable’; Hope that helps. and make sure SelectSearchableModule is in your “imports” array in app.module.ts
Thank you Simon!
Great tutorial Simon, btw, have you ever tried to customize the listing template of the selectable component ?.
I read the instructions in the documentation on how to achieve this, but it does not seems to work for me, here is an example.
https://stackblitz.com/edit/ionic-selectable-basic-dwp344
right now i have such big amount of data, so when it loads the component it takes awhile, can i display just a chunk of the data? and still searches in all of data?
Hey I wanna ċhαt with you?
https://google.com/#btnI=rutigunu&q=ichatster.com&ab=pokghwejyx
My id 121071
Religion *
{{masters.religionName}}
Religion
is mandatory.
but i am not geting the list in my searchable.
can you help me please i am not able to move forward.