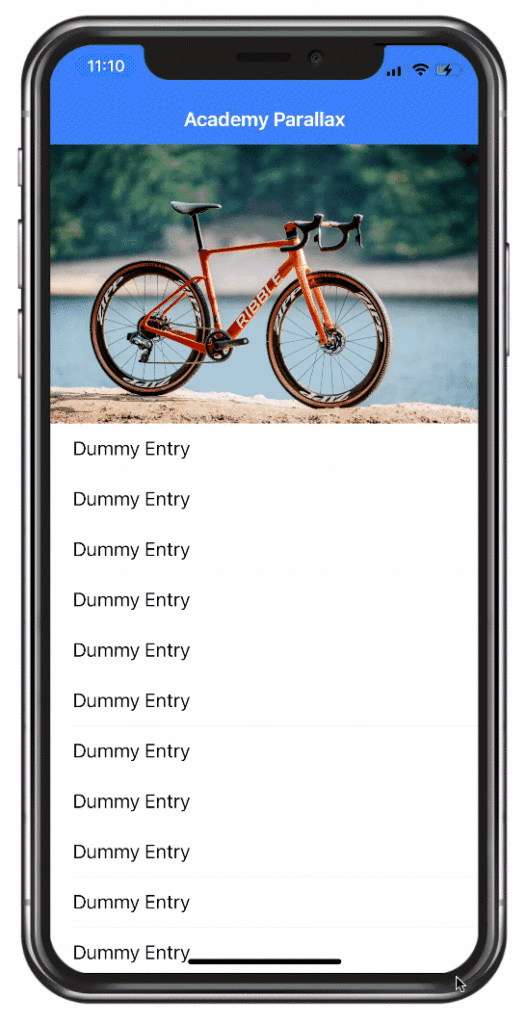
By adding the Ionic Parallax image effect to your images, you can tremendously spice up otherwise static and boring pages and create a great UI effect within minutes!
The idea behind the Ionic Parallax image scroll is to move an image out of the view slower than the actual content, which makes it feel like the content is scrolling above the image.

We can achieve this behaviour with a simple directive and manipulating the image based on scroll events, so let’s do it!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN