The built in Ionicons with Ionic are great, but if you need something specific, have your own custom icons or anything that’s not covered by the standard icon pack you have to find different ways.
One of the best free icon packages is Font Awesome, but it doesn’t work that good out of the box with Ionic.

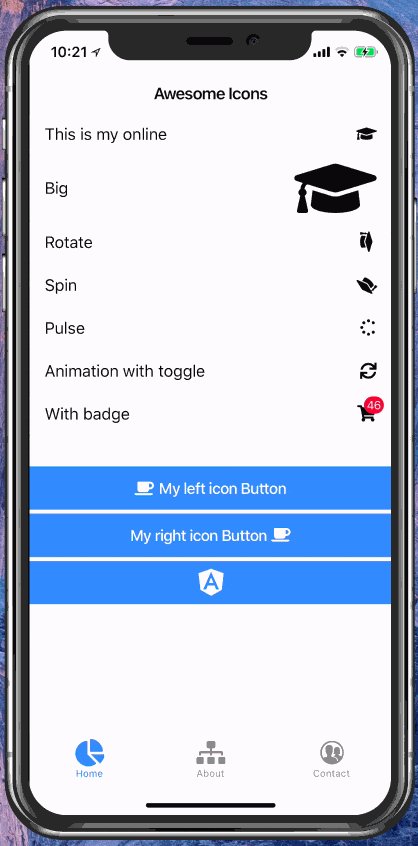
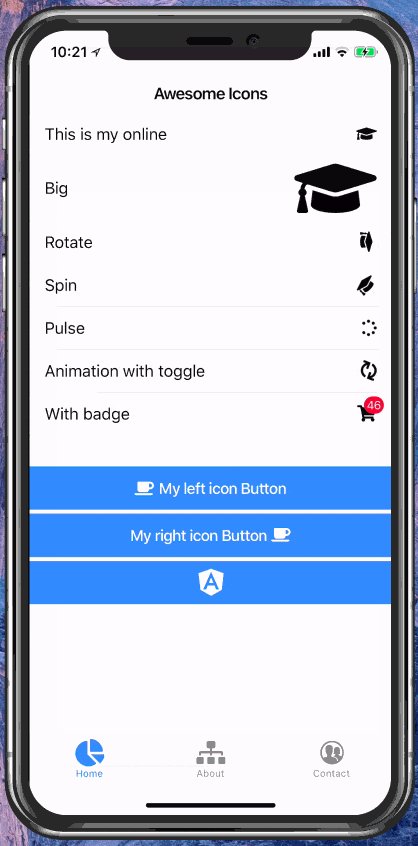
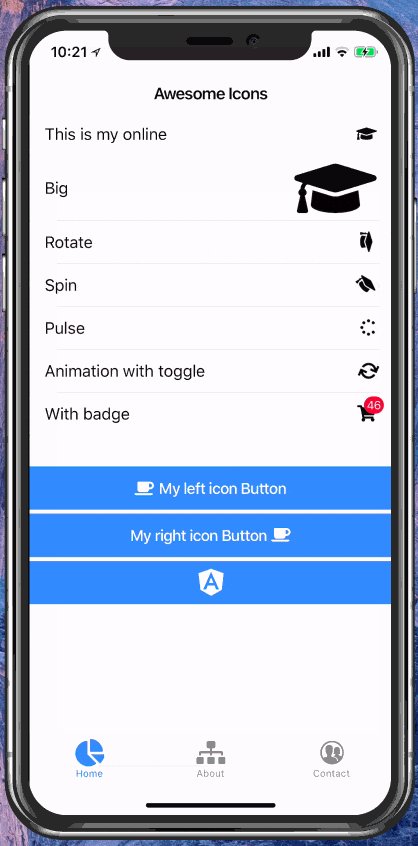
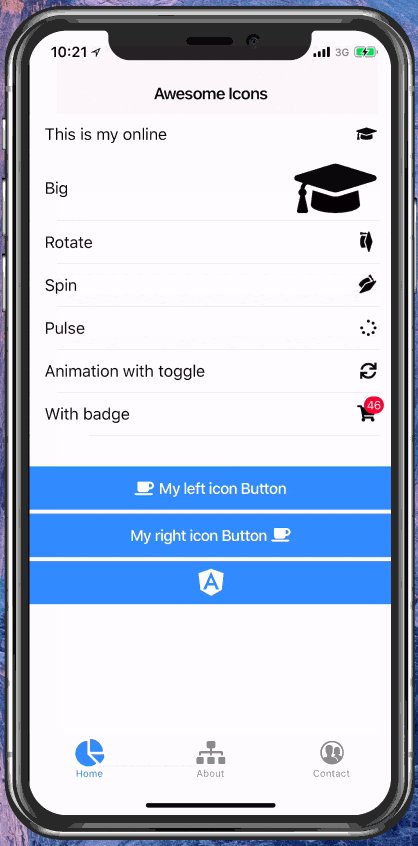
Therefore, we will use the Angular Font Awesome wrapper library that will help us to import all the icons we need and use them in different ways even with an additional component that can add some nice effects!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN

Nice article – do you add the source to github or anything like that as I am getting error when trying to add the ‘graduation-cap
‘Could not find icon with iconName=graduation-cap and prefix=fas’
It works like this
Nice