When you allow your users to capture images, you sometimes also want to make sure they can change and crop their personal images.
The go-to library for image crop with Javascript is CropperJS, and in the last tutorial we used an Angular wrapper for it that’s somehow not very well maintained anymore.
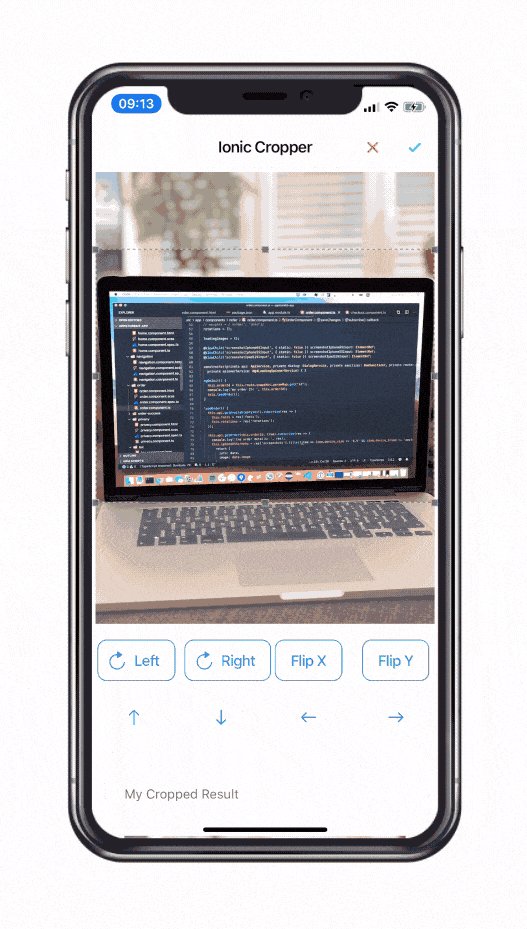
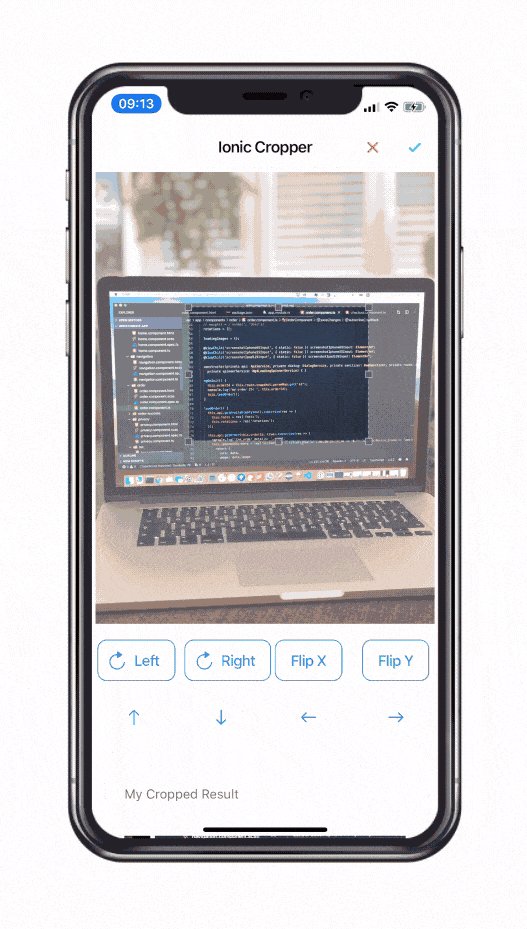
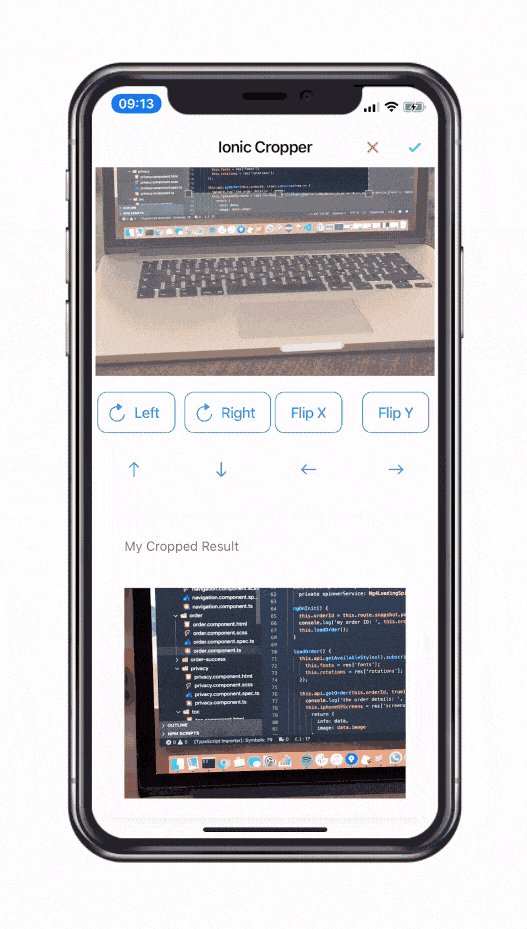
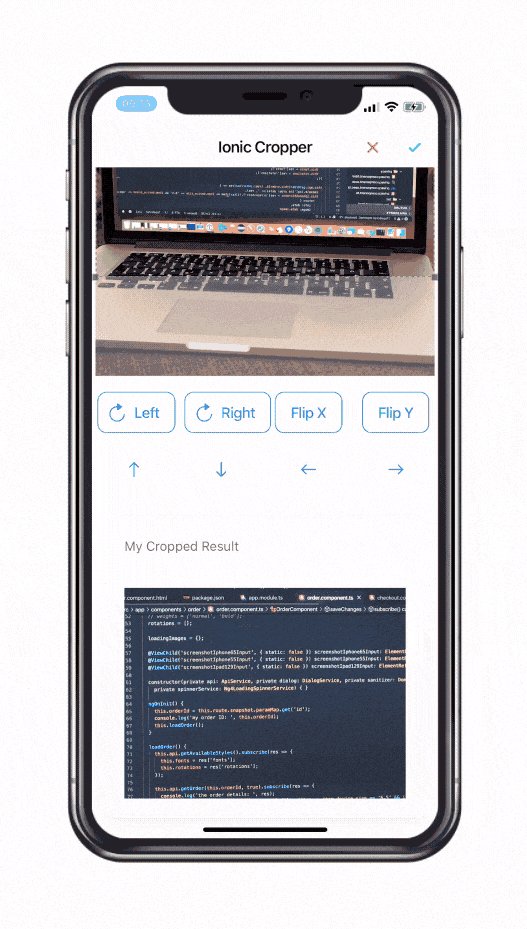
So today we use a new package called ngx-image-cropper to process and crop our images!
At the time writing this there was not yet a zoom functionality, but everything else worked pretty flawless.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN