If you app works with images, chances are high you want to allow your users some interaction with the images or at least show a bigger version of images. A good way to show multiple images is a gallery, and as we will see it’s actually super easy to implement.
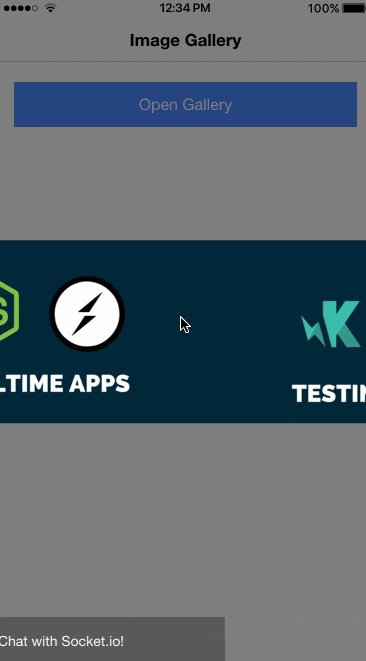
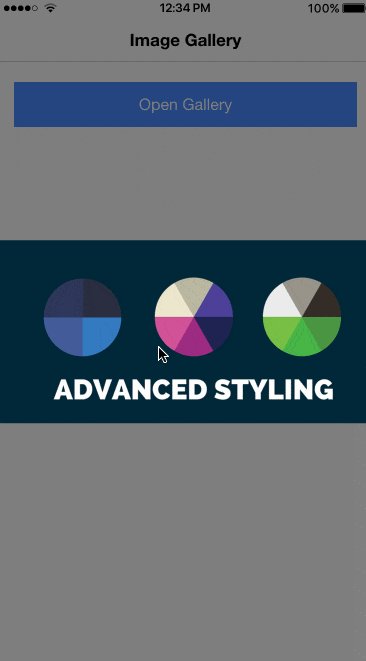
In this Quick Win we will add the Ionic Gallery Modal package to an Ionic app and display a gallery of a few images. We don’t need any special HTML or CSS (although we can change that if we want to), so this is one of the fastest ways I can think of to achieve something like in the image below!

The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN
