While the Ionic list with all it’s options and sliding elements is a great component, sometimes you need a more advanced behaviour like a classic accordion.
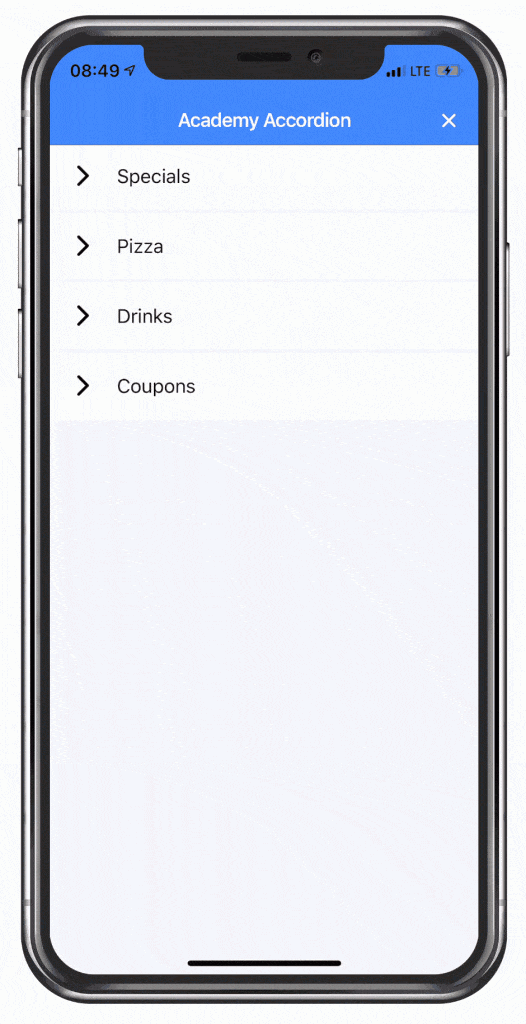
We’ve talked about building an Accordion with Ionic 3 previously and now it’s time to talk about the mandatory changes for v4. In detail this means we have to tweak our UI, we will use a custom Angular component and of course CSS variables to achieve the desired behaviour like below.

This Quick Win is based on some dummy JSON structure but of course you can load your own API information and adapt the structure you have as well!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
