The Ionic Storage package is a great wrapper around the local storage or SQLite database inside your Ionic app, but when it comes to basic functionality there are not a lot of functions available.
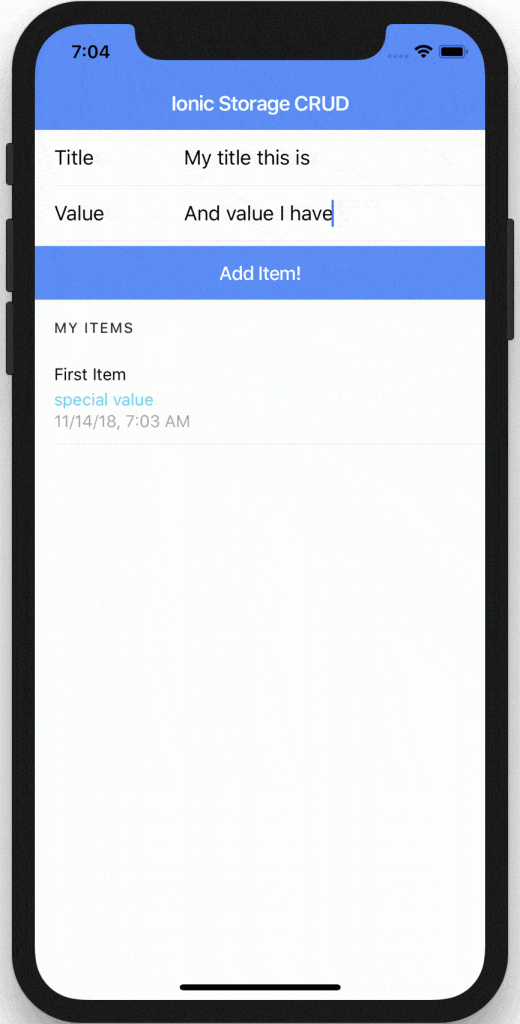
Therefore we will create a simple app to demonstrate the basic CRUD (Create, Read, Update, Delete) functionalities for Ionic Storage on our key/value entries.

This is of course just one example how to access and work with your data as you might store it differently and of course different information!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN

It was very helpful. Thank you for the useful information.
I cannot compile the code above, it says: “[ng] “export ‘List’ was not found in ‘@ionic/angular'” – using ionic 4.8.0
getting the same error
rename List to IonList
Yes thanks, changed it in the code as well!
Hi Simon & others.
I have solution the List import problem.
import { Platform, ToastController, List } from ‘@ionic/angular’;
Change to this:
import { Platform, ToastController, IonList } from ‘@ionic/angular’;
@ViewChild(‘mylist’)mylist: List;
Change to this:
@ViewChild(‘mylist’)mylist: IonList;
I hope this will solved the Problem.
How can we close all sliding items when we click button?
https://stackoverflow.com/questions/50369826/ionic-storage-unwanted-changing I have the same issue, and can’t find any other solutions -do you see the same issue with your example app when you use the “Toggle device toolbar” in chrome dev tools?
Thank you, greetings from Osnabrueck.
Thanks Simon, great work as always-
A typo in app/services/storage.service.ts
Needs semicolon delimiters;
export interface Item {
id: number;
title: string;
value: string;
modified: number;
}
Thanks Michael, but afaik it was working without them – maybe you have different TSLint rules?
I very well might, I just have whatever defaults came with VS Code. Speaking of which, the whitespace linting is a pain, it’s so picky about even blank lines containing spaces. Do you have a tutorial on VS Code setup for IONIC 4, with any tips on linter config, terminal config (powershell often fails with npm), and IONIC 4 developer / reference plugins? Would love to see that.
Hmm sounds like a good idea!!
Great tutorial, thank you.
All works great except update.. I can not update an item