Welcome to the 6. lesson of the Ionic Crash Course!
Today we will make our app look more like an actual Star Wars app. Although the out of the box styling of Ionic is great and really helps to get started faster, we want of course our own touch of colors!
Therefore we take a look at 2 different parts of the styling: Applying some general styling though Sass and a more granular styling with classic CSS.
1. Places to change the UI
First of all, in general we can style our app through all kinds of CSS and also Sass.
You might have noticed that each new generated page comes with its own Sass file, so those files are used to directly style one specific page.
Additional we got the theme folder right next to our app and pages folder. This is a place to override Ionic variables (more on this in the next section) and to import e.g. custom fonts or more individual styling files.
Finally we also got another Sass file at src/app/app.scss where we can apply some global styling to our app.
These 3 are the areas where we can add styling, and of course we need to work with our HTML to apply CSS classes to different objects.
2. Overriding Ionic Variables
We have already used the Ionic styling at some points, you might have noticed expressions like this:
|
1 |
<ion-navbar color="primary"> |
If you have asked yourself where that blue color came from, the answer to the question is the colors map inside src/theme/variables.scss.
Ionic uses this color map internally to allow faster styling directly on components! If you would use those variables throughout your application all the time, you could change the whole color scheme within minutes (or even seconds).
In our case, we can also make use of it as we have used the primary attribute a few times, so change the color map to:
|
1 2 3 4 5 6 7 |
$colors: ( primary: #1c1e22, secondary: #FFE300, danger: #f53d3d, light: #c8c8c8, dark: #272b30 ); |
These colors can also be used in custom CSS files for each page, more on that later.
This change already changes a bit of the appearance, but we want more!
What we can do additional is to override more Ionic Variables. There are a bunch of variables (in fact almost everything) that we can directly override to make our app look like we want it to.

Not yet a member?
Join the Ionic Academy now and enjoy the full course library and learn everything Ionic!
Of course you can’t know the names of all these variables, but the documentation has a search bar so try to search for the element you want to change the style for and give it a try.
In our case, we add these override statements below the colors map from before:
|
1 2 3 4 5 6 7 |
$tabs-tab-color-active: color($colors, secondary); $tabs-background: color($colors, primary); $background-color: color($colors, dark); $list-border-color: color($colors, light); $text-color: #fff; $card-md-header-color: #fff; $card-ios-header-color: #fff; |
So we change a few backgrounds here and there, the overall text color, even a border color of the list!
You might also notice 2 new things:
- color(): This function allows us to access the $color map from everywhere!
- -md or -ios: These styling are specific for a platform and not general
As we target multiple platforms, we might want different CSS for iOS and Android. With Ionic, you can most of the time either change the general appearance of an element or style it only on a specific platform.
These platforms are:
- iOS: “ios” when viewed on iPhone, iPad or iPod
- Android: “md” standing for Material Design
- Windows: “wp” well..yeah Windows Phone styling
- Core: “md” if your platforms is different than anything from above, md will be used as fallback
This configuration allows us to easily define a global theme or get into details for every platform, which is both comfortable and flexible at the same time!
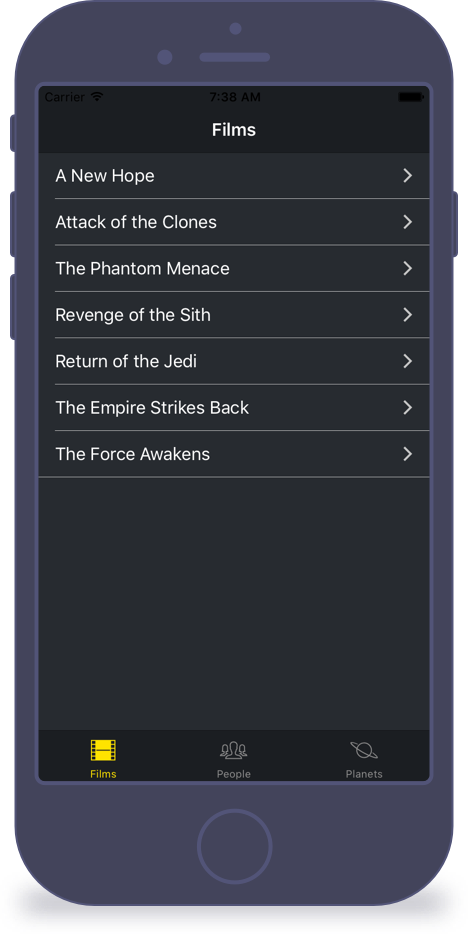
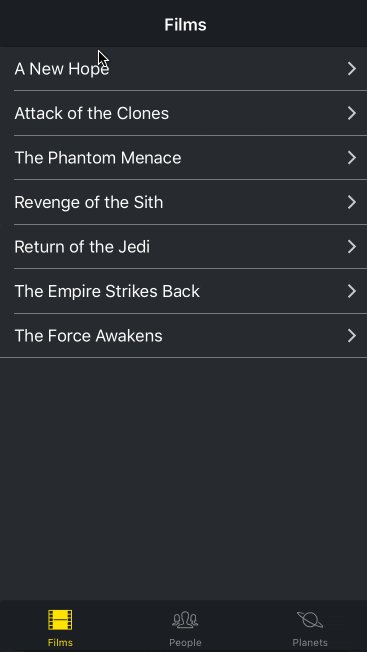
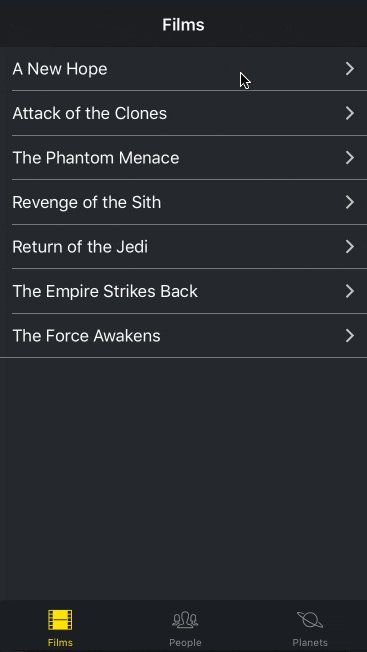
If you run your app now it looks already a lot more like a Star Wars app!
3. Custom CSS
While we have previously changed big parts of our app, we now want to only target a specific page. Of course you can’t make all the styling global, because at some point you will break your stuff and everything goes down.
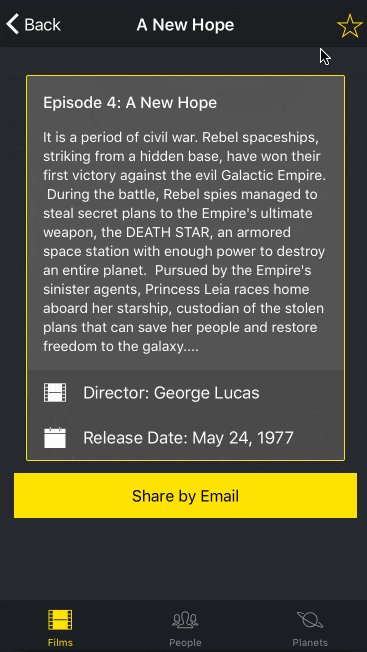
In our case we build out our FilmDetailsPage a bit more to include a few more information and also use more of our better defined colors map. We can use the keywords from that map directly inside the HTML, and to all other items that need special treatment we assign their own CSS class.
Open your src/pages/film-details/film-details.html and change it to:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<ion-header> <ion-navbar color="primary"> <ion-title>{{ film.title }}</ion-title> <ion-buttons end> <button ion-button icon-only color="secondary" (click)="unfavoriteFilm()" *ngIf="isFavorite"><ion-icon name="star"></ion-icon></button> <button ion-button icon-only color="secondary" (click)="favoriteFilm()" *ngIf="!isFavorite"><ion-icon name="star-outline"></ion-icon></button> </ion-buttons> </ion-navbar> </ion-header> <ion-content padding> <ion-card class="movie-card"> <ion-card-header>Episode {{ film.episode_id }}: {{ film.title }}</ion-card-header> <ion-card-content> {{ film.opening_crawl }} </ion-card-content> <ion-item class="movie-info"> <ion-icon name="film" item-left></ion-icon> Director: {{ film.director }} </ion-item> <ion-item class="movie-info"> <ion-icon name="calendar" item-left></ion-icon> Release Date: {{ film.release_date | date }} </ion-item> </ion-card> <button ion-button full color="secondary" (click)="shareFilm()">Share by Email</button> </ion-content> |
Besides a few more classes and keyword nothing really fancy. Every web developer should feel right at home!
Of course we now need to define the classes, and this can be done in the according Sass file that was initially already created for us, so replace everything inside src/pages/film-details/film-details.scss with:
|
1 2 3 4 5 6 7 8 9 |
page-film-details { .movie-card { background: #545454; border: 1px solid color($colors, secondary); } .movie-info { background: #4a4a4a; } } |
As you can see, we can make use of the colors map again.
If you want to keep your styling as flexible as possible, try to have your main colors inside that map and simply use the function to load them in the other pages styling files!
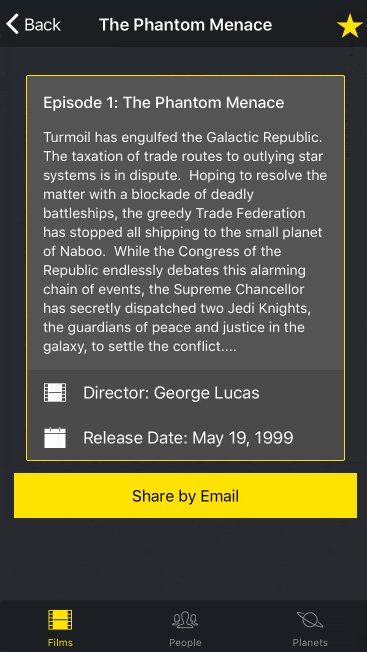
If you run your app now your result should look like below.

4. Next Steps
Congratulations on finishing the 6. lesson!
You are now almost an Ionic pro. Well..but you can build apps somehow! And that’s good news.
Styling your Ionic app really comes down to basic CSS skills. Of course there is less space and you shouldn’t work too much with absolute positions due to the different sizes of devices, but in general it’s CSS!
If you can make a web app look good, you can do the same with Ionic. If you’re coming from a native language, this might also be a bit more relaxing and easy than what you have known before.
Tomorrow we will take a final look at debugging because I don’t want to let you out in the wild without knowing about the appropriate tools to fix your bugs!
Happy Coding,
Simon