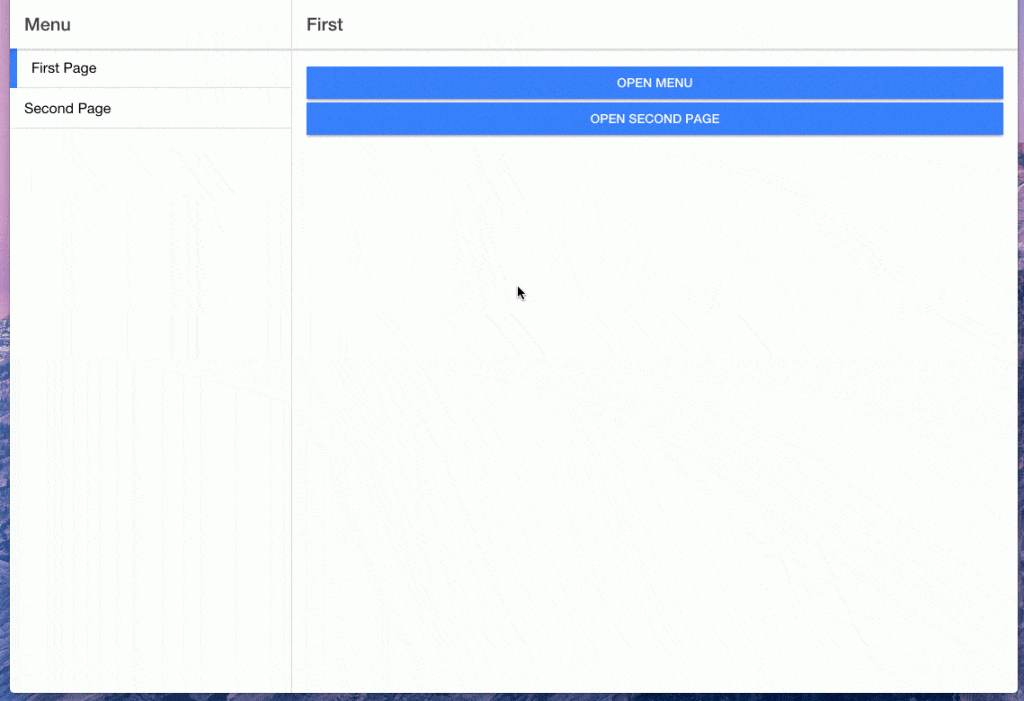
In this Quick Win we will add a side menu to our Ionic app starting from a blank template using the CLI to generate our pages and new Angular Router.
05/01/2020: Updated for Ionic 5!
In the documentation and official starter template the side menu is always set as the main UI at the top most level of your app but many times you will have a login screen or other screens in which you simply need to integrate the side menu.
Therefore we will go through building a side menu from a blank app so you could later include it anywhere inside your app!

The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN

hi !!
how integrate sidebar menu with Tabmenu in ionic4 ?
thanks
hi Simon,
i have almost add menu, but my firstpage show menu at footer and other content will hide.
please help me
Looks awesome!, thank you
I follow this instruction and I get blank page when I run ionic serve.