When you are creating an Ionic app with different roles, chances are high you need different elements/pages for your different user roles. In case of the Ionic side menu, you can easily display different menu elements to your users based on their login role to create role specific Ionic apps!
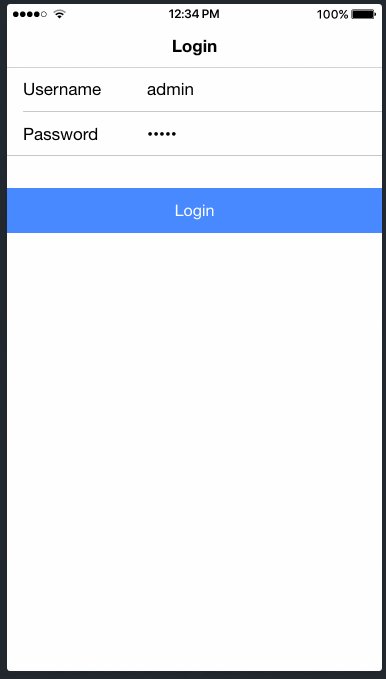
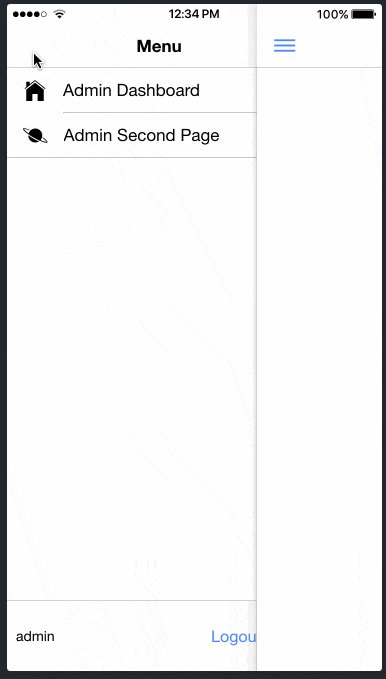
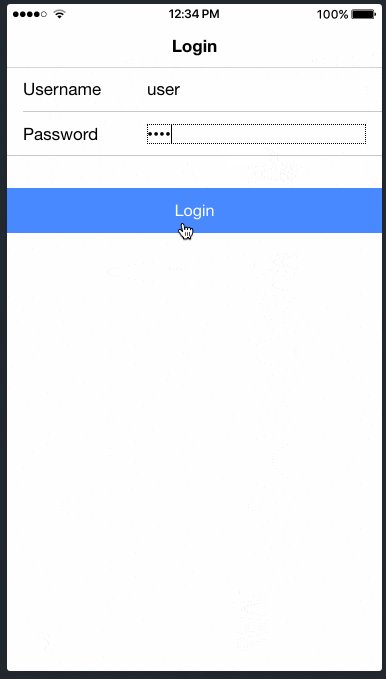
In this Quick Win we will develop a side menu with dummy login for 2 different users. The admin user should see some admin pages while the regular user can only see his pages.
Remember: In a real world scenario you need to plug in a real backend with authentication! But there’s a JWT course inside the Ionic Academy that helps you setup everything.
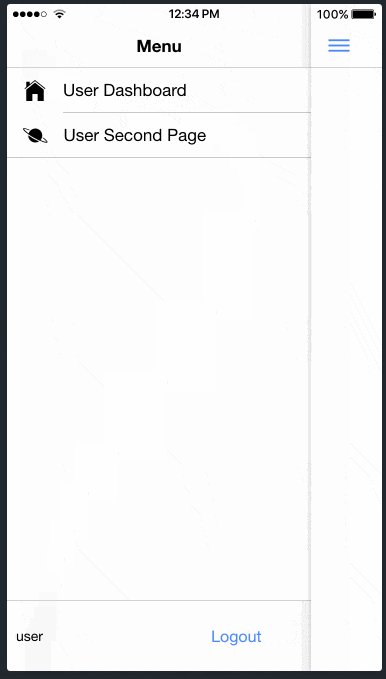
The final result of our logic looks like this:
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community


Thanks Simon for such a good tutorial, I was the one who mailed you for role based side menu tutorial. I’m very pleased that I got to learn from you.
As for the the above I have few questions can you please answer it…
1. Can we add the menu just like a side menu stater template of the ionic project (i.e in app.component.ts) and not in another generated page??
2. How can we use ngIf and ngFor to hide and show menu items based on user role??
3. How can we add this role based side menu in an existing project with a side menu template??
Thank you for taking out your time for us and creating such good tutorials.
I really appreciate that!
Hi, thanks for the tutorial.
What is your advice about building a dynamic app, where I have some interfaces that are based on permissions fetched from the server?
Each user would be able only to see the fields or blocks that they have permission.
All those fields/blocks have a specific ngModel, linked to one single object that I need to post to the server.
Right now I am hiding/showing the components using *ngIf, but I am wondering if that is the best option.
Hello thanks your tutorial
this tutorial apply on my project but error declare “role” is undefine
auth.ts file