Building a side menu with Ionic isn’t challenging, but once you need multiple levels inside a menu you need to get creative.
In a previous example for a side menu with sub items we used a logic with *ngIf to show and hide different levels much like inside an accordion. But sometimes you might want to push a completely new page inside the menu, and that’s when you need to use the ion-nav component.

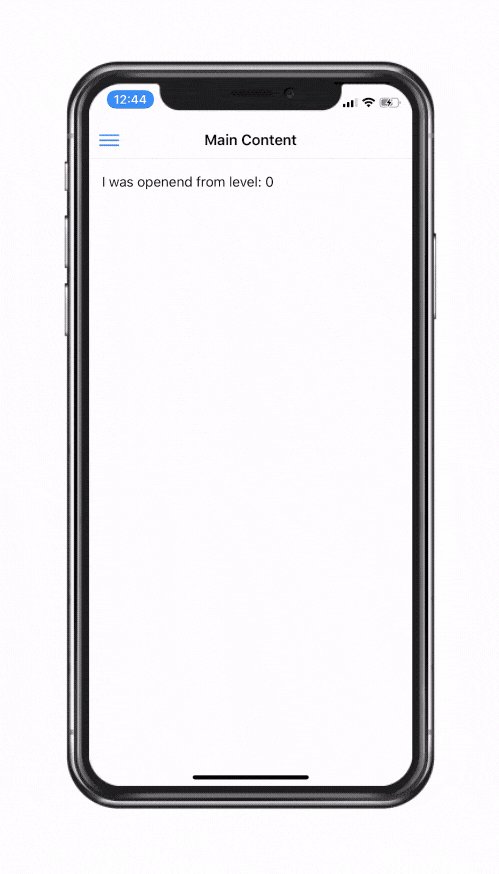
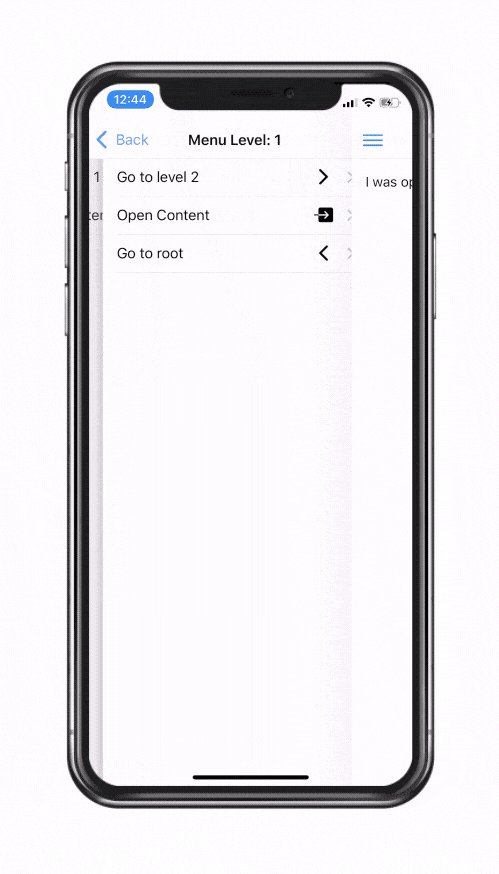
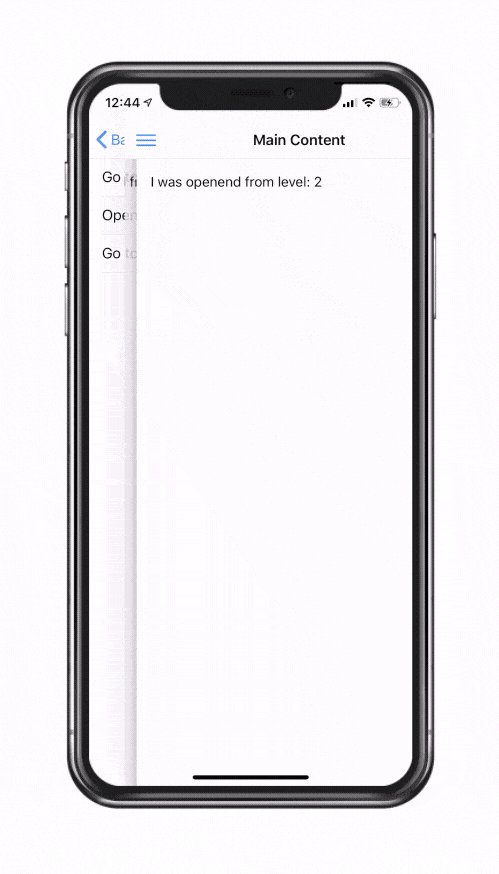
In our example we will build an app that allows navigation inside the menu of our side menu template and opening the main content from each of those multi level pages!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN