If your app makes a lot of API call, you might want to handle all error cases and loading indicators in only one place so you don’t constantly repeat yourself (DRY).
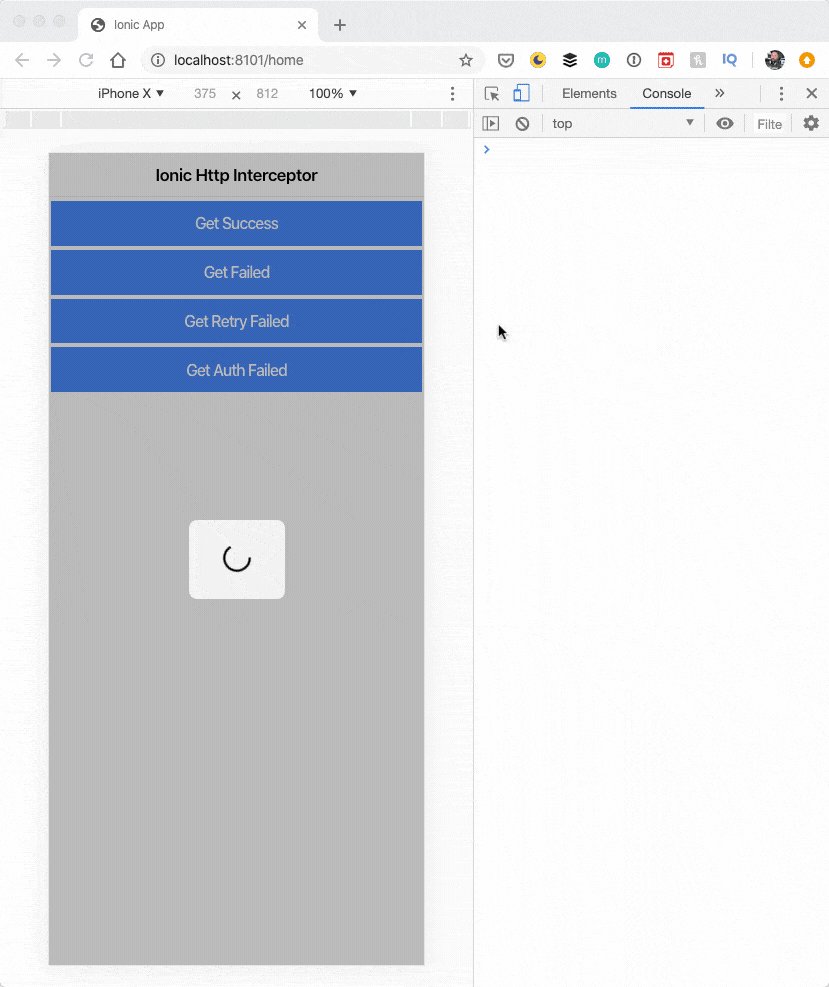
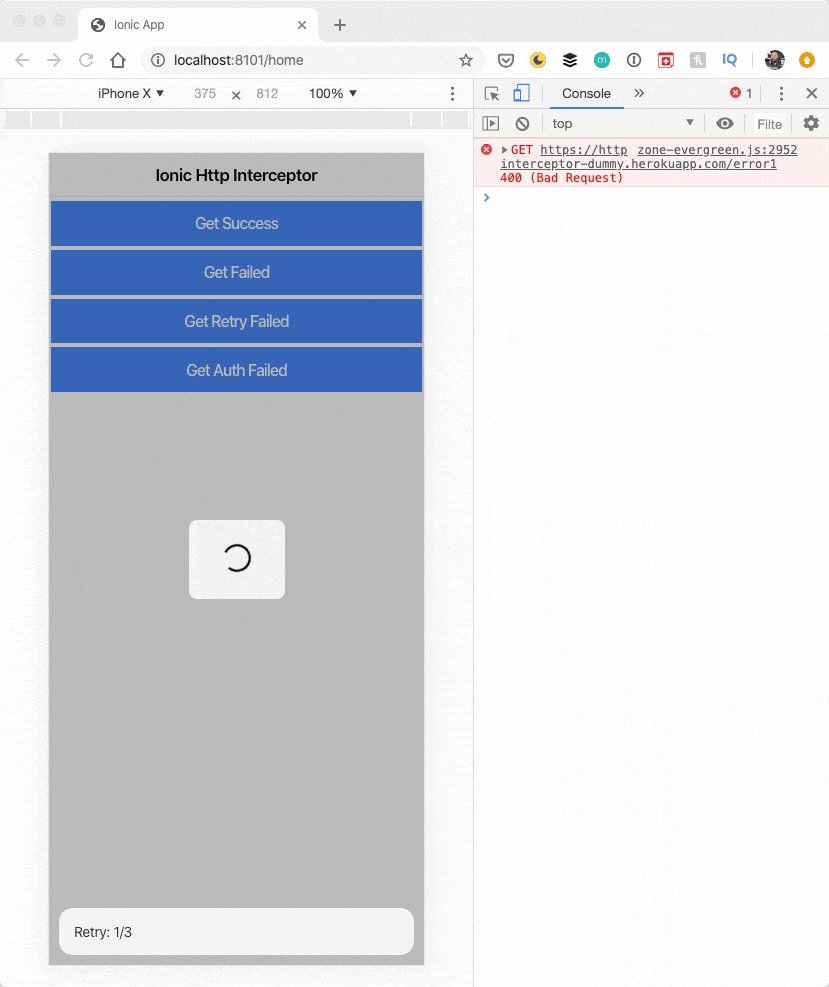
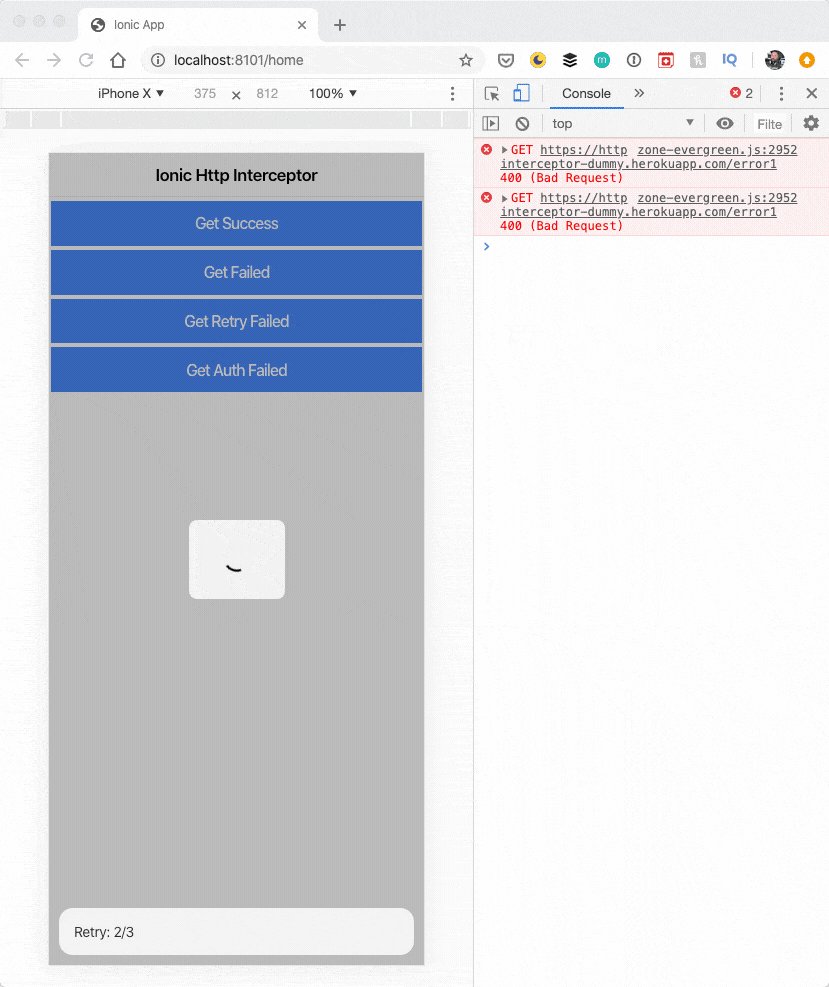
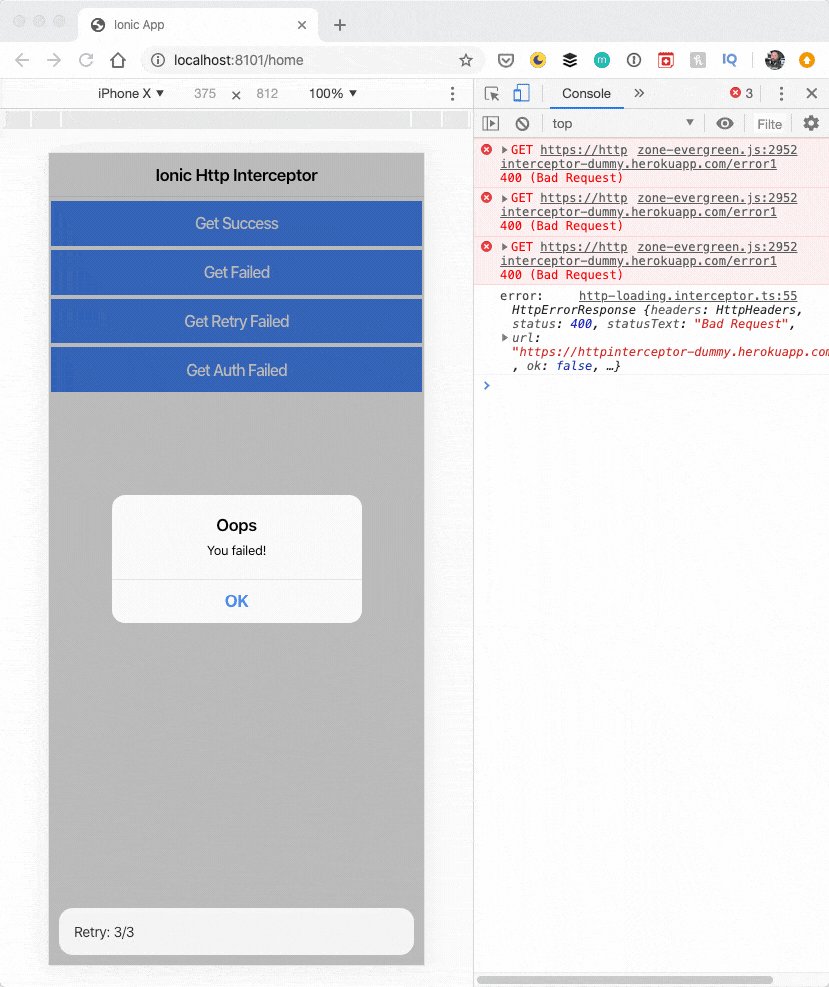
In this Quick Win we are going to implement an Http Interceptor for our Ionic app to handle all requests with loading indicator and additional retry logic and even add some refresh token logic on top of it!

This means, you can simply make your API calls in your pages and don’t have to worry about any errors or loading indicators any more when writing your code since it’s handled in the interceptor.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN