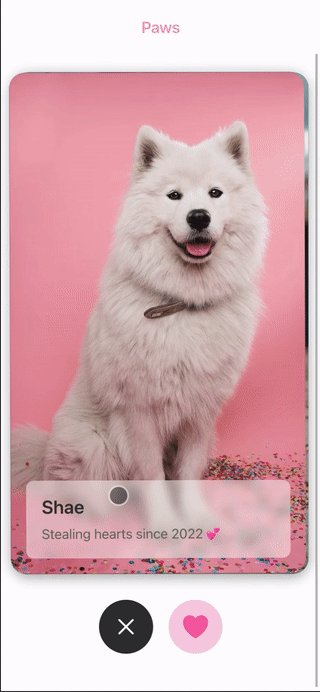
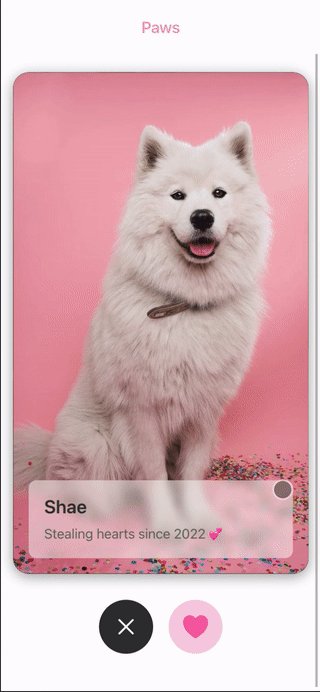
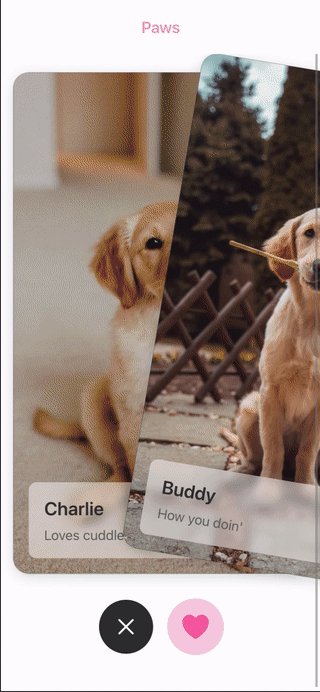
In the first part of the Using Ionic Animations and Gestures in a React application series, we learned about the basics of Ionic Animations, how it works, and how to use it to create the animation part of the interaction below. In part 2, we will go through how you can use Ionic’s Gestures API with Ionic’s Animations APIs to create the draggable cards below.

Follow along from the first part of the series – Using Ionic Animations in a React application
We will achieve the UI by first setting up the gestures for stylish cards and then combine both gestures and animations to achieve the best result and a really interactive app!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community