If you work with a bigger team than just yourself on a software project, one thing is 100% mandatory: Good code documentation! Ionic is no exception for this, and of course it’s possible to add great code documentation to your Ionic project in no time!
Within this Quick Win we will use the Compodoc library to automatically generated an awesome code documentation for our Ionic app that we could easily deploy for the whole team somewhere as the result is a web page!
For this we will craft a super simple example to see some of the great features.
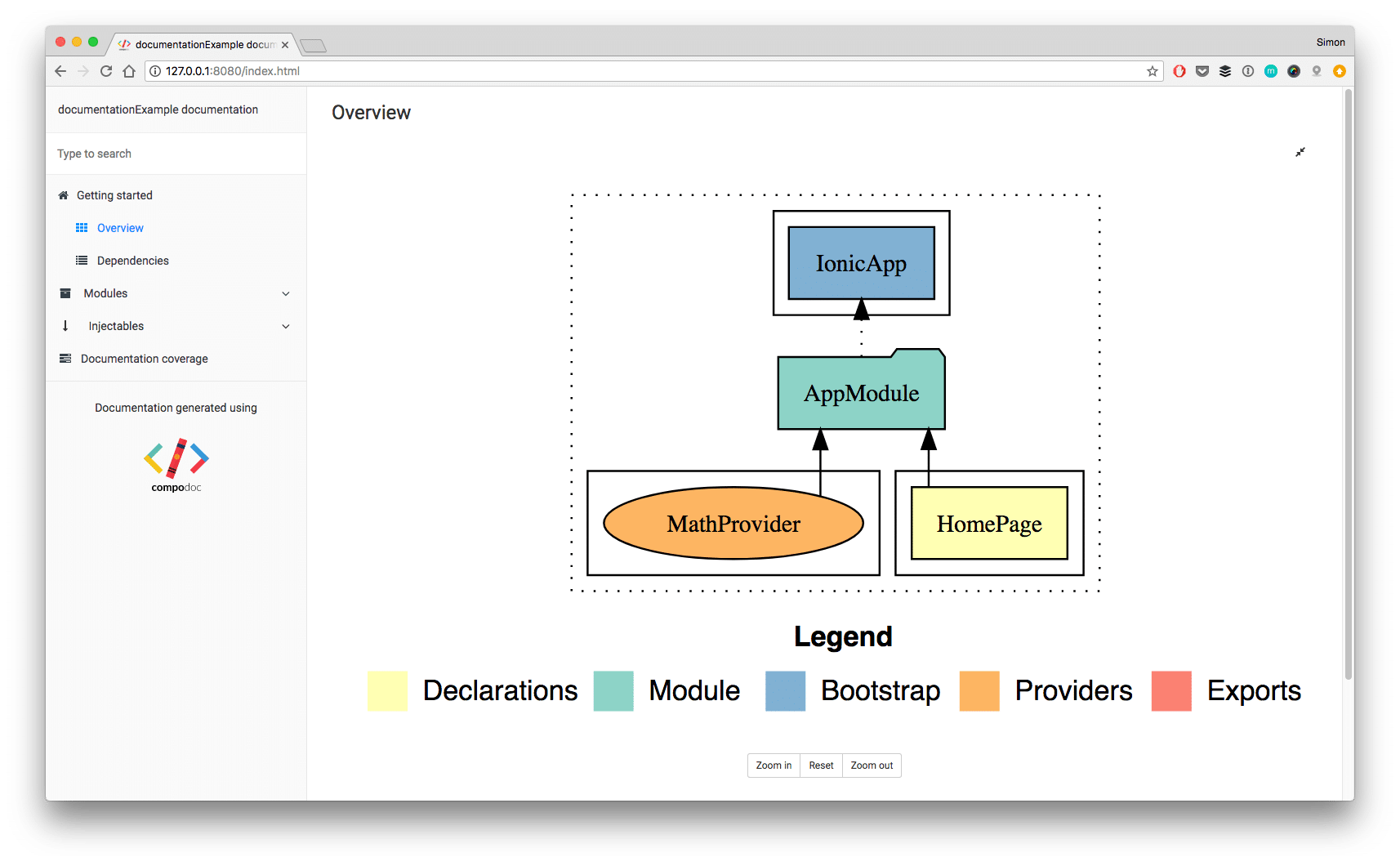
The result of our documentation will look like the image below!

Basic Ionic Testing App
If you already got a project you can of course use that, otherwise simply go ahead and create a little test project by running:
|
1 2 3 |
ionic start documentationExample blank cd documentationExample ionic g provider math |
We’ve adde one provider, so let’s add some code to this provider inside providers/math/math.ts that we can than later document:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Injectable } from '@angular/core'; @Injectable() export class MathProvider { storedValued: number; constructor() { } getResult(a: number, b: number) : number { let sum = a + b; this.storedValued = sum; return sum; } } |
That’s enough for now, let’s add Compodoc!
Adding Compodoc Documentation to your Ionic App
First of all we need to install the package. You could either install it globally for your computer or simply add it as a development dependency to the project like this:
|
1 |
npm install --save-dev @compodoc/compodoc |
After we’ve added Compodoc we can create an additional script inside our package.json that will start the generation of our documentation:
|
1 |
"compodoc": "./node_modules/.bin/compodoc -p tsconfig.json -w -s" |
Within the command above we specify the tsconfig.json or our Ionic project, with -w we add the watch command to always generate a new version and with -s we also serve our documentation!
The last two flags are optional but quite handy! To generate the documentation you now only need to run:
|
1 |
npm run compodoc |
This will go through the folders specified inside the tsconfig and generate a new folder documentation at the root of your Ionic project. Also with our flags, the documentation is served at 127.0.0.1:8080

Documentation for Functions & Variables
Although there is already a documentation we can access after adding the initial packages, there’s not really a detailed documentation in it. Let’s change this now.
The first step is to add information to your class variables. You can add comment blocks like these above the variables you want to document and Compodoc will later gather the right information from the comment and display it as information for the variable:
|
1 2 3 4 |
/** Value of the last operation */ storedValued: number; |
For functions you got many options do document all the details like the parameters, return value and even an example how to call the function if it’s a bit more complex!
Simply add a comment block like this above your function:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/** * Performs a very special operation * * @example * Simply call it with 2 numbers: * getResult(2, 3) * * @param {number} a First number * @param {number} b Second number * @returns The sum of a and b */ getResult(a: number, b: number) : number { let sum = a + b; this.storedValued = sum; return sum; } |
Ignoring Statements & More Descriptions
Sometimes you don’t want stuff to appear in the documentation (for whatever reason) and in that case you can mark those functions/variables with @ignore so Compodoc will skip the entry:
|
1 2 3 4 |
/** * @ignore */ constructor() { } |
Also you can of course add these blocks to your components and providers directly to add detailed information what this file is actually about or doing. Explaining the general purpose of a file can really make a difference to new developers coming into the project!
|
1 2 3 4 |
/** Provider for super difficult math operations */ @Injectable() |
If you don’t want to blow up your files, you can also simply create a Markdown file next to your provider/component/whatever which in our case would be named math.md and could have a content like this:
|
1 2 3 4 |
# Detailed Description of the Math Provider ## How to use the Provider Lorem ipsum... |
Final Ionic Documentation Result
If you have followed the tutorial and code steps above your final provider might look like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import { Injectable } from '@angular/core'; /** Provider for super difficult math operations */ @Injectable() export class MathProvider { /** Value of the last operation */ storedValued: number; /** * @ignore */ constructor() { } /** * Performs a very special operation * * @example * Simply call it with 2 numbers: * getResult(2, 3) * * @param {number} a First number * @param {number} b Second number * @returns The sum of a and b */ getResult(a: number, b: number) : number { let sum = a + b; this.storedValued = sum; return sum; } } |
This looks like a well documented class!
By giving additional information about variables and functions your code becomes a lot easier to understand. You will thank yourself for this in a few months when you come back to this point!
More Features
Finally, the Compodoc tool can do a lot more for you…
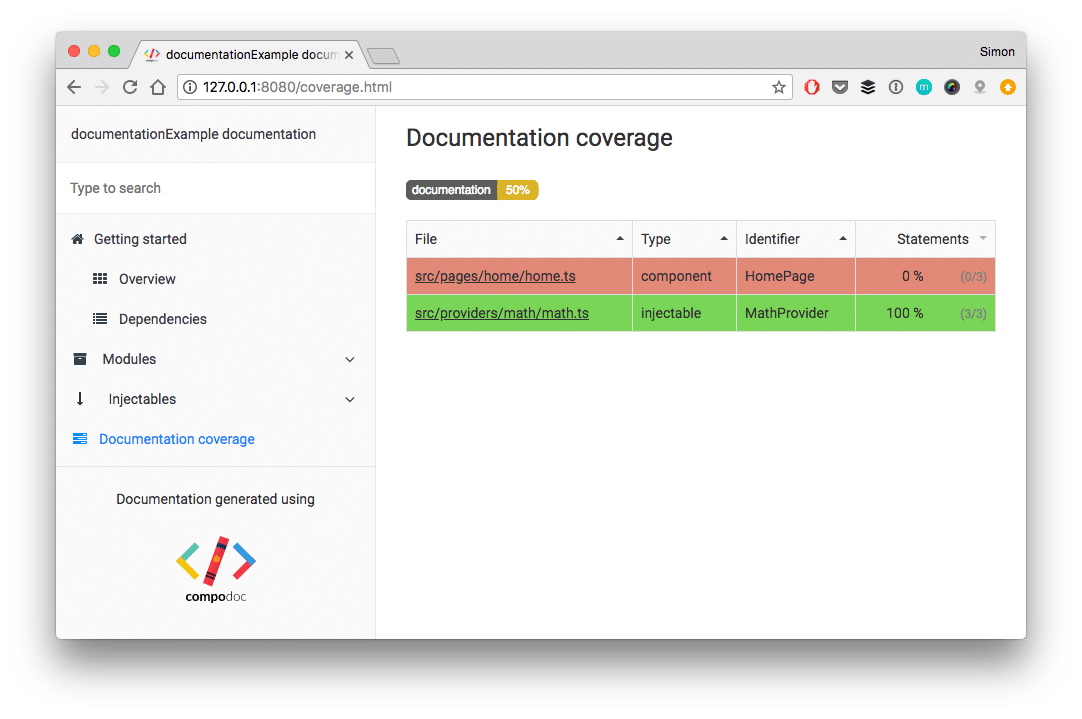
Code Coverage
If you want to measure how well your code is actually documented, the code coverage view will display how many of your statements are documented.
Who can get 100% on all files (without too much ignore)?
Project Overview
The overview about your modules can be quite handy if you are working on a more complex project with a lot of modules and dependencies! Of course it’s not so helpful for a simple example like this, perhaps you could leave a comment with a nice overview if you’ve added this to one of your bigger projects!
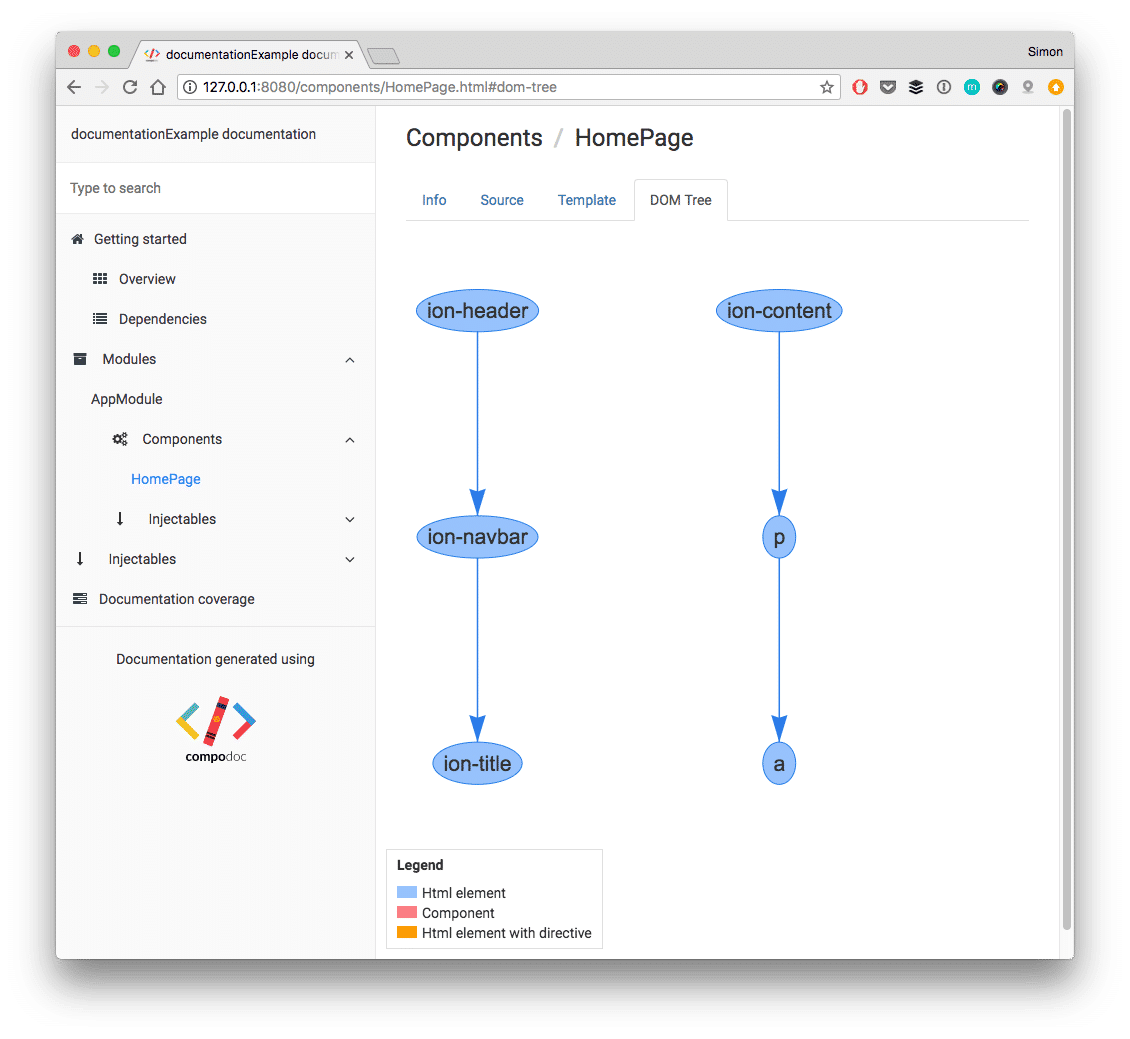
DOM Tree
Finally, Compodoc can also present the DOM tree for a given component. If you are debugging your Ionic app this can become really helpful to immediately understand the structure of your page!
Conclusion
The Compodoc tool is awesome for generation Ionic code documentation or of course Angular documentation in general! Although it requires additional work to add the comment blocks, you can save a lot of time down the road if you can leave your project in a good state once it’s finished for the moment!
There are many more options/themes/commands you can explore so simply checkout the Compodoc documentation for more information.
You can also find a video version of this Quick Win below.




Cheers.
I would like to use this article to present compodoc to members of my team (in an interne meetup).
Is it be possible?
I’ll put a link to this original article.
Best regards,