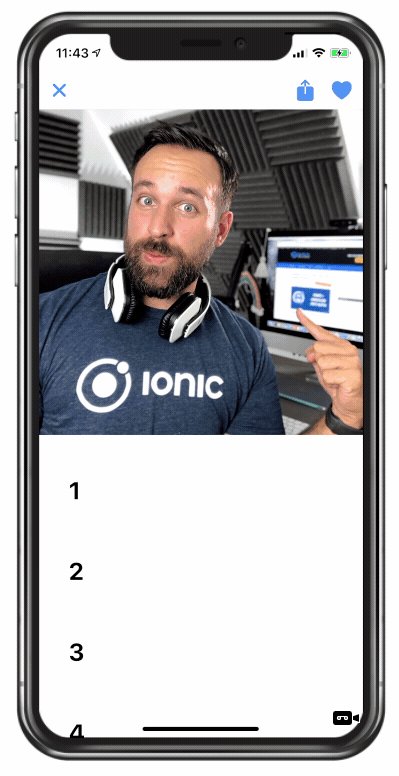
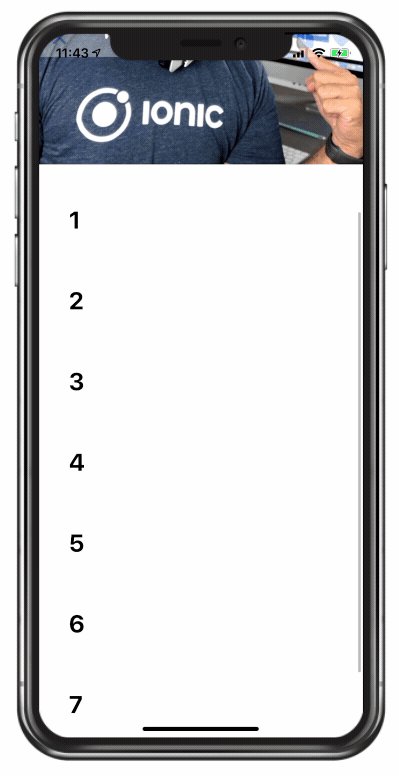
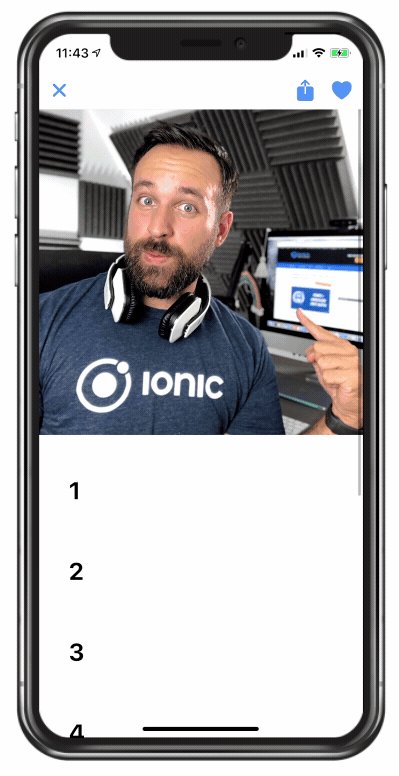
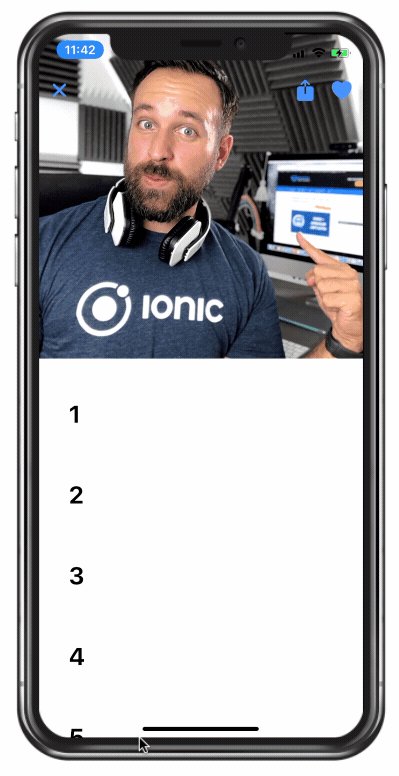
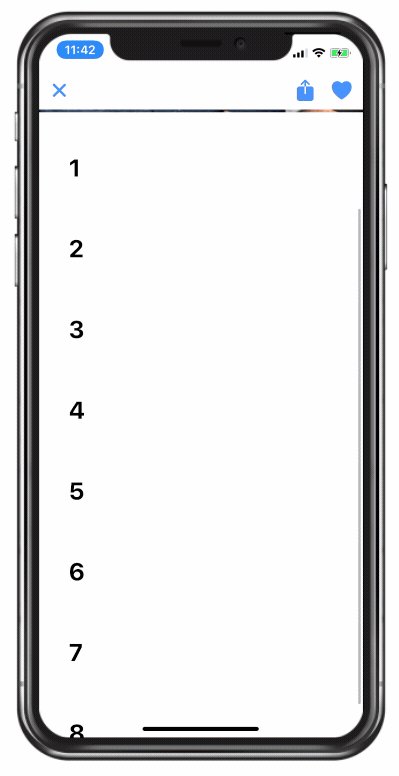
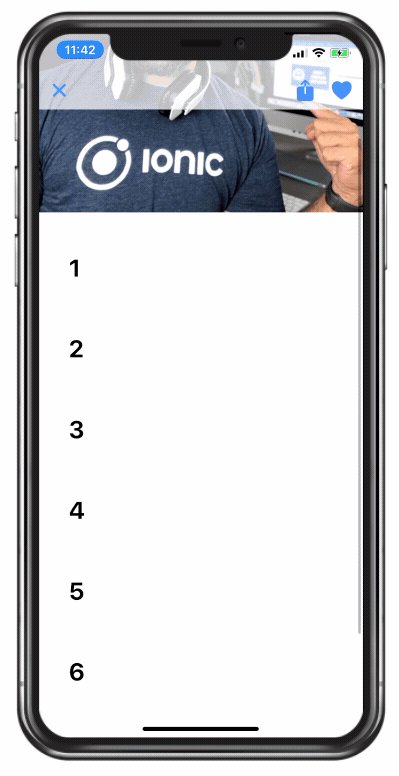
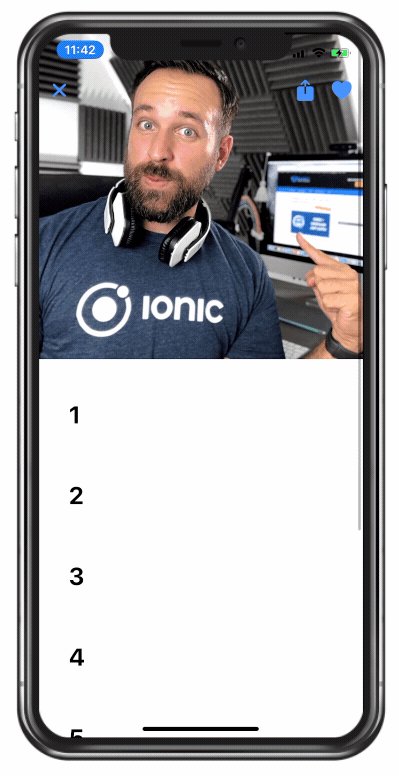
It’s a simple yet powerful feature your app might need: Hide Ionic header on scroll, and do so in a gentle way!
By scrolling out the header in a natural way you can reveal more of the actual content inside your app, so users can use their full screen to consume your app.

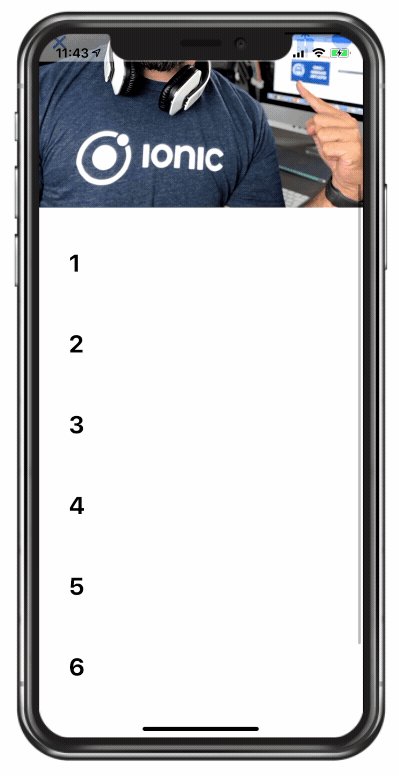
Sometimes you might also want to go the other way around and simply change the appearance of the Ionic header by replicating a behavior seen inside popular apps as AirBnB.

We will implement both effects, to hide the Ionic header on scroll and also the second option to fade in the header color on scroll.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN
