With Ionic 6, styling modals and popovers has changed slightly because you can’t easily access all properties anymore as they are converted to use Shadow DOM now!
But good news, you can still inject styling through the defined CSS variables or Shadow parts.

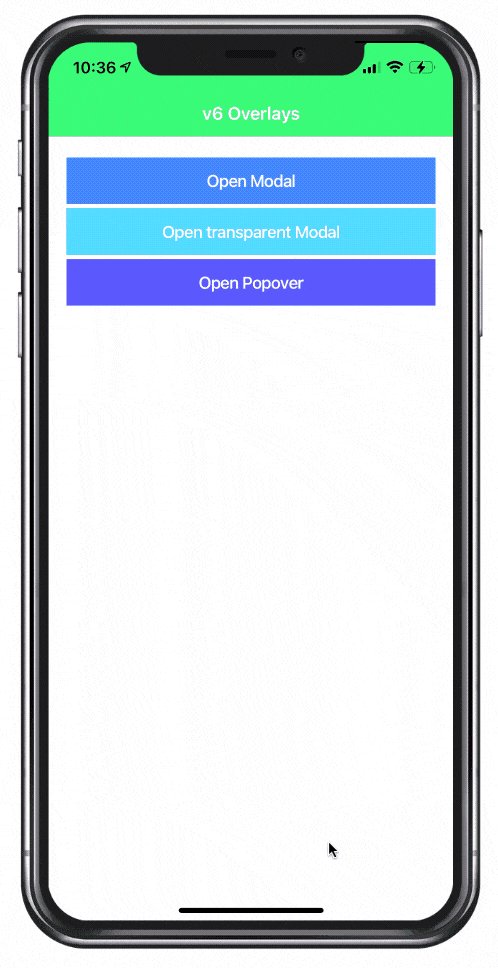
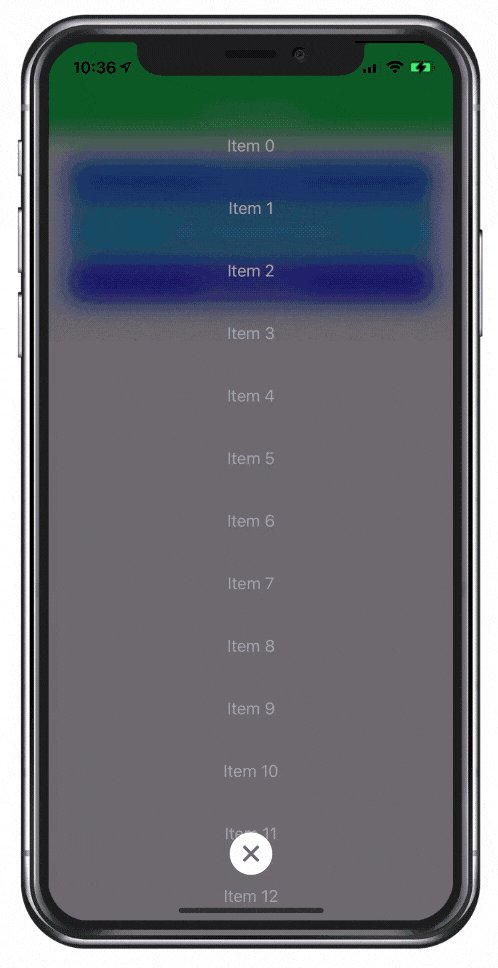
We will create different stylings for a modal and a popover and use all available (new) shadow parts of these components. At the time writing this I used a v6 beta version – let me know if anything has changed for you in the final version.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN