Welcome to the 4. lesson of the Ionic Crash Course!
Today we will learn how to work with the underlying device features. As our Ionic apps only run inside a webview, we need somehow access to the device features like camera or gyroscope. This lesson is shorter than the previous ones but perhaps even more important to understand!
1. What are Cordova Plugins
If you are coming from web development or anything else, chances are high you have not heard of Cordova.
To keep it simple: Cordova wraps native Code (Swift, Objective-C, Java) into a Javascript interface which acts as a bridge to our code.
Through this bridge we can then call native plugins directly from our Javascript code without every seeing our touching the native languages (unless we need to write our own Cordova plugins).
I explained the concept more detailed in one of the courses inside the Ionic Academy, but I made this one free for you so you can get a bit deeper knowledge on Cordova!
With Ionic we could either use the Cordova plugins directly or, what is recommended, use a package called Ionic Native.
This package allows us to use the plugins more easily and comfortable with Angular, so here we go!
2. Adding Cordova Plugins with Ionic Native
Whenever we need a specific plugin we can lookup inside the library of Ionic Native to see if there is already something for us.
In our case, we want to share a film with other people by opening the native Email client of a device. Sounds simple, but we still need a plugin for this!
There are 2 things here we need to add/install: First the general Cordova plugin, which will then be added to our native iOS or Android project once we build them.
Second we need to install the acccording sub package of Ionic Native. So go ahead and run from your project:
|
1 2 |
ionic cordova plugin add cordova-plugin-email npm install @ionic-native/email-composer |
Like many times before we need to load and add it to our providers array inside the src/app/app.module.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { BrowserModule } from '@angular/platform-browser'; import { ErrorHandler, NgModule } from '@angular/core'; import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular'; import { SplashScreen } from '@ionic-native/splash-screen'; import { StatusBar } from '@ionic-native/status-bar'; import { MyApp } from './app.component'; import { HttpClientModule } from '@angular/common/http'; import { ApiProvider } from '../providers/api/api'; import { EmailComposer } from '@ionic-native/email-composer'; @NgModule({ declarations: [ MyApp ], imports: [ BrowserModule, IonicModule.forRoot(MyApp), HttpClientModule ], bootstrap: [IonicApp], entryComponents: [ MyApp ], providers: [ StatusBar, SplashScreen, EmailComposer, {provide: ErrorHandler, useClass: IonicErrorHandler}, ApiProvider ] }) export class AppModule {} |
We are now prepared to call the native email dialog inside our app!
3. Using Native Functionalities
We start by adding a button to the details page of a film which will call the function where we prepare to load the email client.

Not yet a member?
Join the Ionic Academy now and enjoy the full course library and learn everything Ionic!
Go ahead and simply put a button below our card inside the src/pages/film-details/film-details.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ion-header> <ion-navbar color="primary"> <ion-title>{{ film.title }}</ion-title> </ion-navbar> </ion-header> <ion-content padding> <ion-card> <ion-card-content> {{ film.opening_crawl }} </ion-card-content> </ion-card> <button ion-button full (click)="shareFilm()">Share by Email</button> </ion-content> |
Inside our class we again need to import the correct package for the email client and also add it to our constructor.
We can then use it inside the shareFilm() function where we create a new email object with a few properties like where we want to send it, the title or even the body!
This object is then simply passed to our emailComposer which will take car of the rest.
Open your src/pages/film-details/film-details.ts and change it to:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { Component } from '@angular/core'; import { IonicPage, NavController, NavParams } from 'ionic-angular'; import { EmailComposer } from '@ionic-native/email-composer'; @IonicPage() @Component({ selector: 'page-film-details', templateUrl: 'film-details.html', }) export class FilmDetailsPage { film: any; constructor(public navCtrl: NavController, public navParams: NavParams, private emailComposer: EmailComposer) { this.film = this.navParams.get('film'); } shareFilm() { let email = { to: 'saimon@devdactic.com', subject: 'I love this one: ' + this.film.title, body: 'Can you remember the opening?<br><br>\"' + this.film.opening_crawl + '\"', isHtml: true }; this.emailComposer.open(email); } } |
If you don’t know which properties and functions exist for a plugin, these are always listed on the Ionic Native page for a plugin. It’s not like I know them all like an Albus Dumbledore of Ionic!
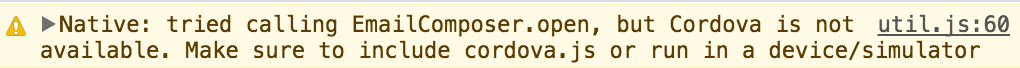
If you now refresh your app and try to use the button inside the browser you will very likely see a) nothing and b) a warning in the console like this:

Although the warning makes it already clear, once again:
Cordova plugins are not working in your browser preview!
Whenever you want to test these functions you have to deploy your app to the simulator or physical device.
The Cordova bridge is only injected once you call the build command for your app, and the file is not available when you test it inside your browser.
You have already learned how to build and deploy your app in the very first lesson, so go ahead and build and run it now.
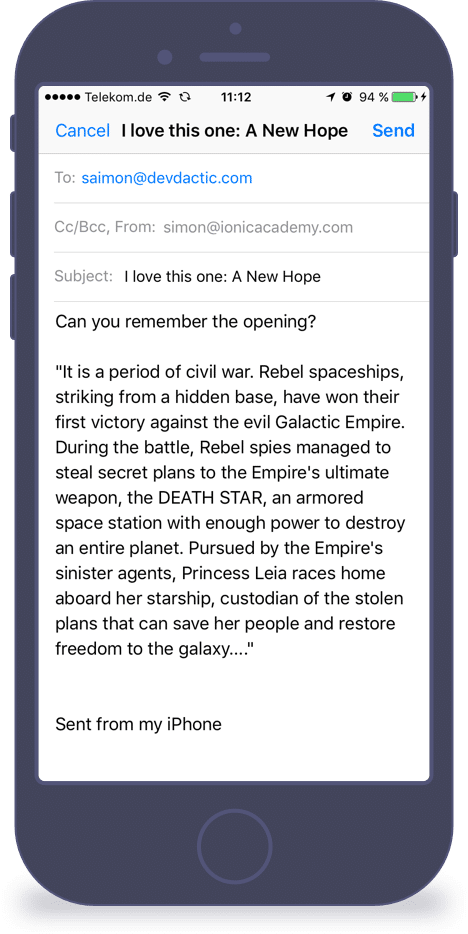
Once you deploy it and use the share function, you will now get to the native email client (in this image for example iOS)!
4. Next Steps
Congratulations on finishing the 4. lesson!
You are now well aware of another big part of the ecosystem of hybrid apps named Cordova.
The world is open to you and you can add all kind of plugins – and they always follow more or less the same installation and usage pattern!
In the next lesson we will learn to store data local in our own app by using another great Ionic package.
Happy Coding,
Simon