Although not yet gone, Ionic v6 deprecates the virtual scroll component so instead of using the Ionic implementation, we now need to use a different component now.
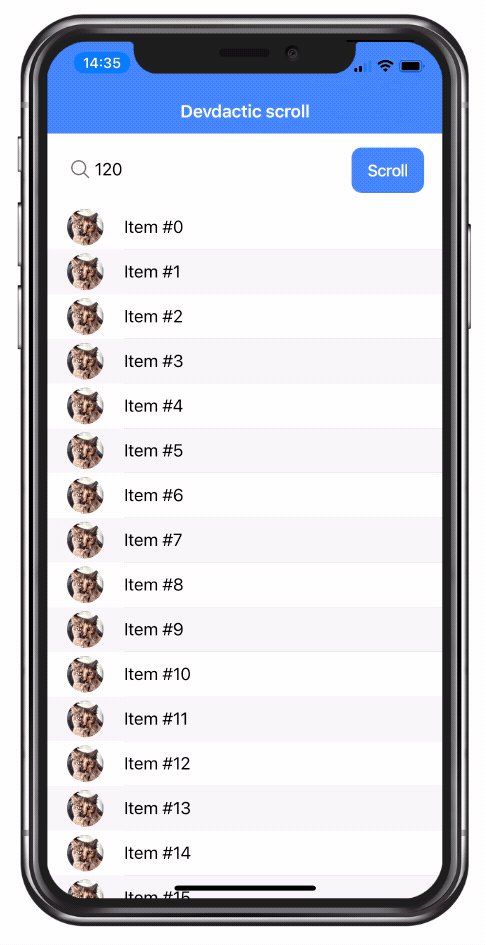
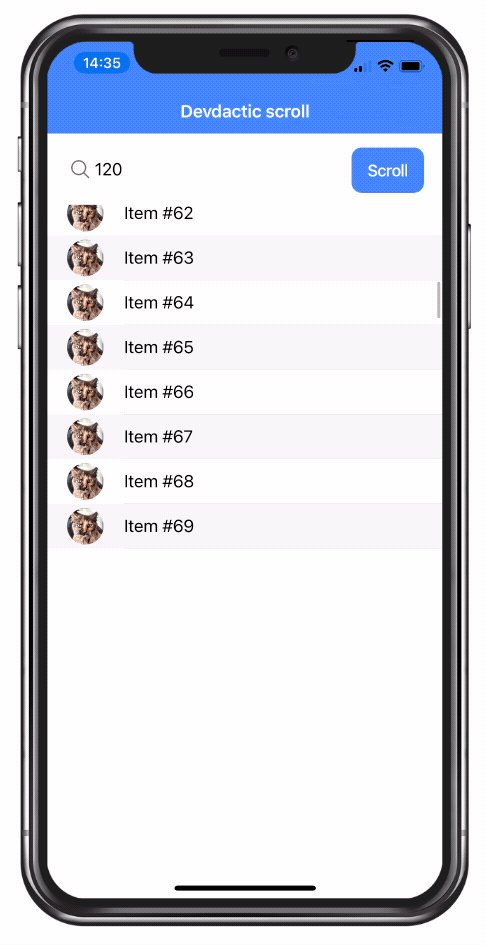
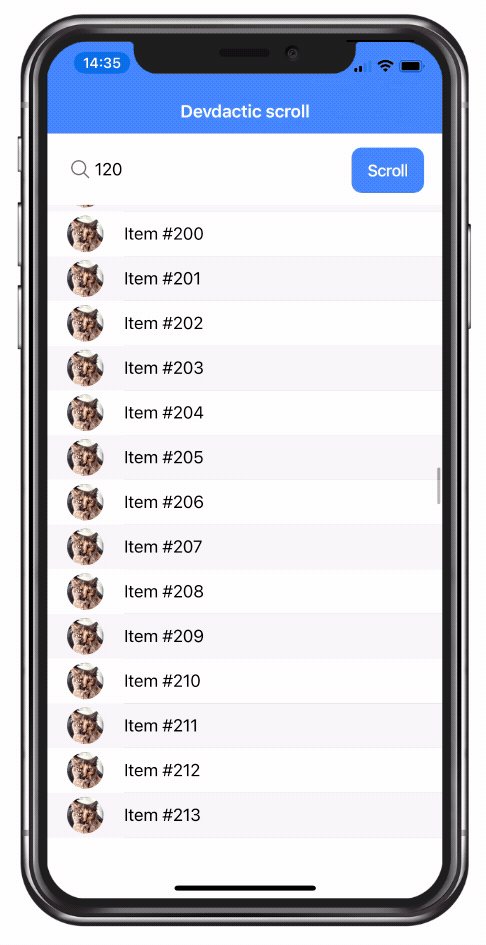
Virtual scroll brings performance improvements when you have a huge amount of data inside a list. By only rendering the visible items plus a buffer at the top and bottom, your app keeps a small memory footprint and cells will be reused when the user scrolls.

Lucky for us, there’s already an Angular virtual scroll component we can use instead of the soon to be removed ion-virtual-scroll!
If you are looking for a different solution that supports pagination, check out the Quick Win on improving your list performance as well.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community