With Ionic 4 and the closer Angular integration we can now finally enjoy the benefits from using the Router and other functions you might already know from Angular directly inside our Ionic app.
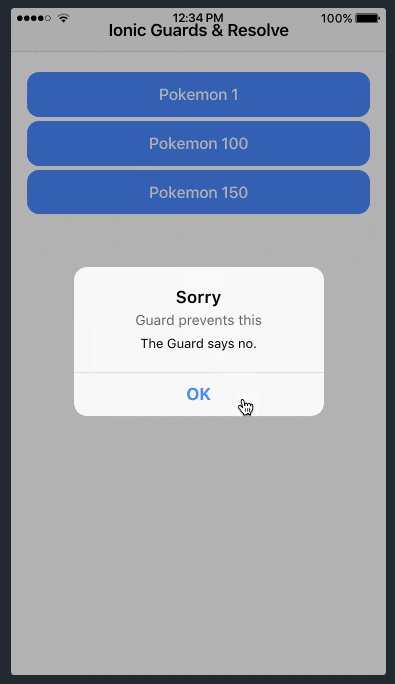
In this Quick Win we will use Route Guards to protect certain routes of your application and also a Resolver which can perform operations before we actually enter a new page to provide all necessary information upfront.

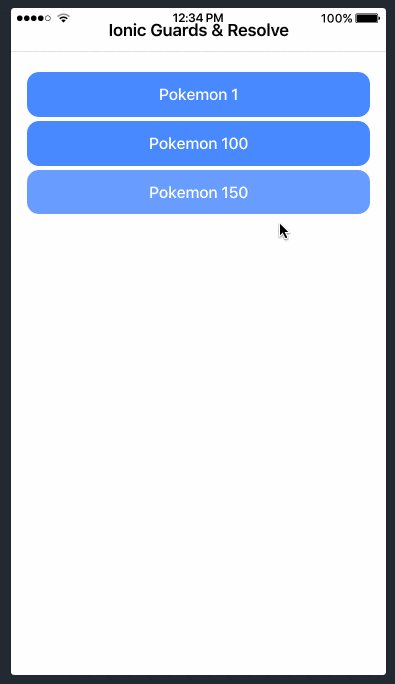
In the end we will have a dummy app to test our functionality by making requests to the PokeAPI and use the loading and alert controller of Ionic 4!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN

dummy-resolve.servce.ts
Argument of type ‘{ content: string; }’ is not assignable to parameter of type ‘LoadingOptions’.
@ionic/angular: “4.0.0-beta.5”
You are right, I just checked and now it’s called “message”! I’ll change it.. Welcome to Ionic Beta versions 😀
Hi, when I running your code, I got the error: Cannot read property ‘dismiss’ of undefined. Actually the “loading” will be undefined under the .pipe().
need to modify some code in ‘resolver/dummy-resolve.service.ts’.
loading.dismiss(); => this.loadingController.dismiss();
Thanks Lee, guess they changed it somehow again..