When you have a long list of elements, adding a segment to divide your list in categories comes in handy. And you can make that effect event better by adding a dynamic element.
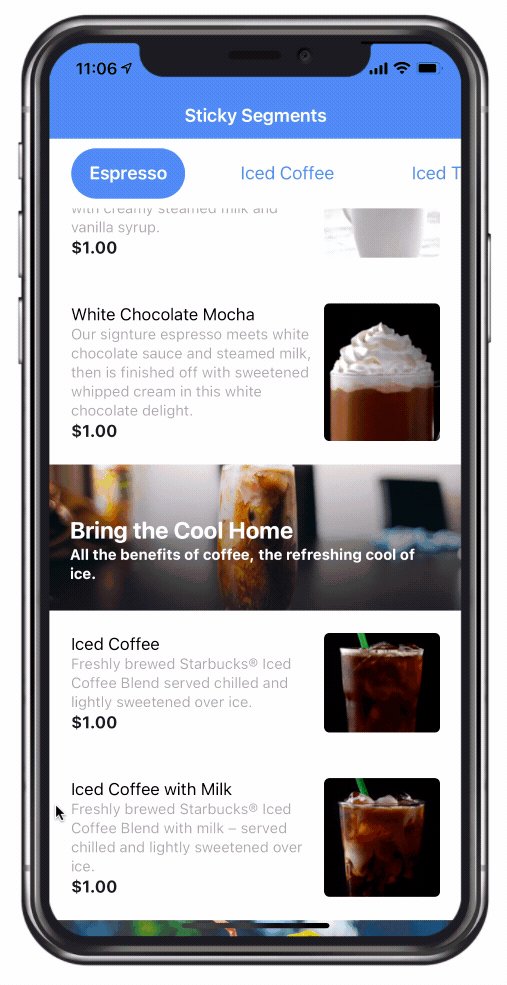
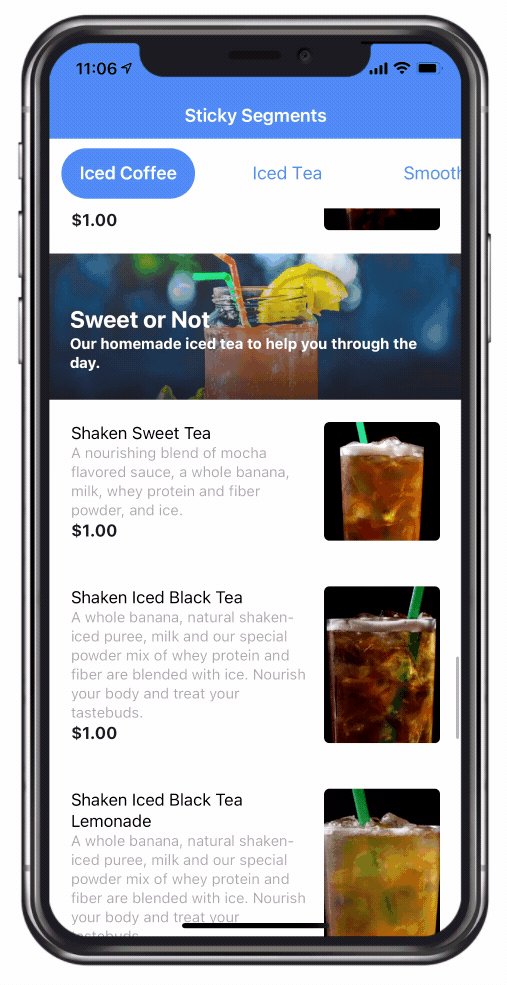
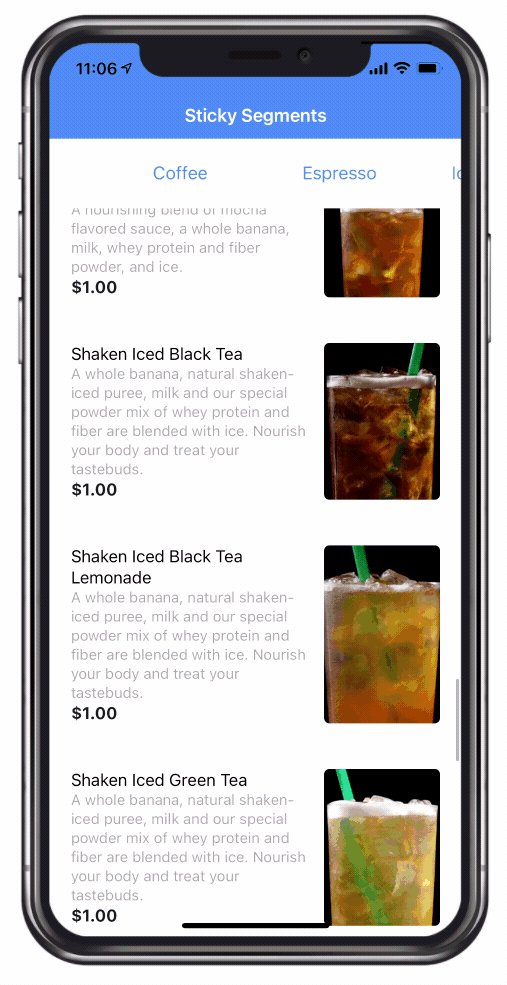
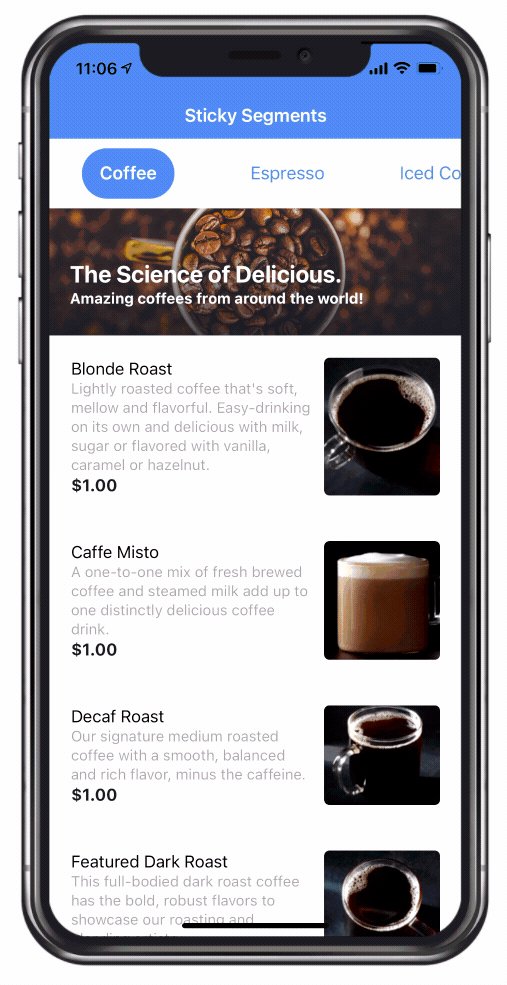
In this Quick Win we will implement a sticky segment at the top of our view to scroll to a specific list item inside our view.

On top of that we will listen to scroll events and automatically mark the active segment by checking which of our items is currently visible.
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN
