While we have access to a certain amount of different navigation templates, the one used in applications like WhatsApp is different and requires a more complex setup.
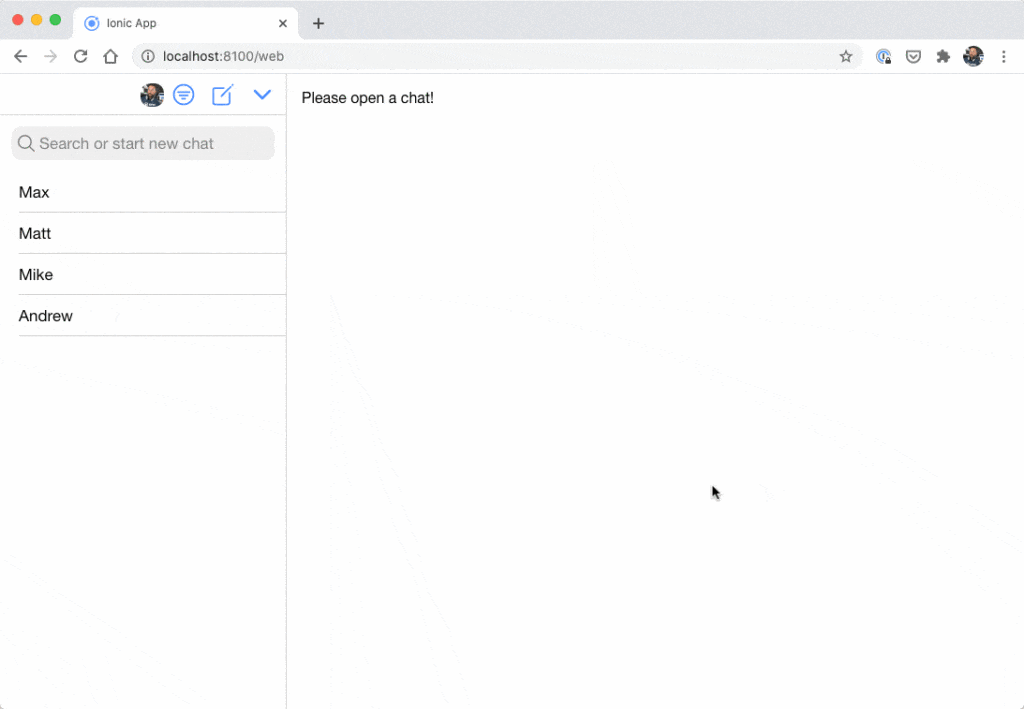
Today we will implement a UI that works as a list with details page on small devices, but shows a split pane on bigger screens.

The idea is to reuse as much code as possible across our pages and templates, and we will achieve this with custom components and a somewhat responsive adaptive logic!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN
