You think your app rocks but your users are not leaving any reviews? Perhaps you just need to give them a little kick in the right direction so you can increase your app store ratings!
In this Quick Win we will integrate the “Rate my app” plugin to kindly ask our users to rate our app inside the app store with just a few clicks. Once we are done our result will look like below but of course you would open a different app than that!

Setting up the App
We start with a blank app and won’t add much besides the plugin, so go ahead and create the app and install our Cordova plugin and the according Ionic Native NPM package:
|
1 2 3 4 |
ionic start rateMyApp blank cd rateMyApp ionic cordova plugin add cordova-plugin-apprate npm install --save @ionic-native/app-rate |
Make sure you load the new plugin right inside your src/app/app.module.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import { BrowserModule } from '@angular/platform-browser'; import { ErrorHandler, NgModule } from '@angular/core'; import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular'; import { SplashScreen } from '@ionic-native/splash-screen'; import { StatusBar } from '@ionic-native/status-bar'; import { MyApp } from './app.component'; import { HomePage } from '../pages/home/home'; import { AppRate } from '@ionic-native/app-rate'; @NgModule({ declarations: [ MyApp, HomePage ], imports: [ BrowserModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, HomePage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler}, AppRate ] }) export class AppModule {} |
That’s all for the setup phase in general.
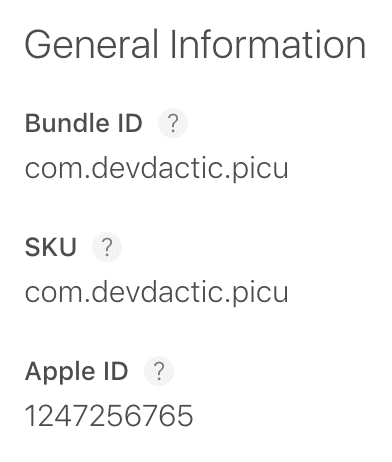
Now is also a good idea to grab the ID of your app from the iOS and Android app store. For iOS, simply go to your iTunes connect entry of your app and copy the Apple ID, which is also most of the time inside the URL to the store which is in the block General Information.
For Android it’s simply your bundle ID that we need, so you should already have /know that one from your config.xml
Adding Rate my App
Now we can actually make use of the plugin. We can use it in 2 different modes:
- Always and immediately ask for rate
- Ask only after opening app a few times
In the example I passed true to promptForRating() in the end which will make it appear all the time, so simply remove that if you want to use the other stuff you specified before.
Actually there are quite a few things we can set on this plugin, most important is of course the ID to your iOS and Android app, otherwise the plugin can’t open the app store with the right app!
The other options are more or less optional, but it totally makes sense to wait until the users has used your app a few times before you ask him to rate your app!
Go ahead and open your src/home/home.ts and insert:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import { AppRate } from '@ionic-native/app-rate'; import { Component } from '@angular/core'; import { Platform } from 'ionic-angular'; import { StatusBar } from '@ionic-native/status-bar'; import { SplashScreen } from '@ionic-native/splash-screen'; import { HomePage } from '../pages/home/home'; @Component({ templateUrl: 'app.html' }) export class MyApp { rootPage: any = HomePage; constructor(platform: Platform, private appRate: AppRate, statusBar: StatusBar, splashScreen: SplashScreen) { platform.ready().then(() => { statusBar.styleDefault(); splashScreen.hide(); this.appRate.preferences = { openStoreInApp: false, displayAppName: 'Simons App', usesUntilPrompt: 2, promptAgainForEachNewVersion: false, storeAppURL: { ios: '1216856883', android: 'market://details?id=com.devdactic.crossingnumbers' }, customLocale: { title: 'Do you enjoy %@?', message: 'If you enjoy using %@, would you mind taking a moment to rate it? Thanks so much!', cancelButtonLabel: 'No, Thanks', laterButtonLabel: 'Remind Me Later', rateButtonLabel: 'Rate It Now' }, callbacks: { onRateDialogShow: function(callback){ console.log('rate dialog shown!'); }, onButtonClicked: function(buttonIndex){ console.log('Selected index: -> ' + buttonIndex); } } }; // Opens the rating immediately no matter what preferences you set this.appRate.promptForRating(true); }); } } |
As you can see we can also change the texts of the rating popup or connect a callback to the buttons so we could internally do some other stuff if we want to.
Now add this super simply feature to your app and let me know if you at least got a few more ratings for your awesome app!
You can find a video version of this article below.
