An Accordion list is a very classic UI pattern, for which you can find about 100 jQuery solutions. But we want to develop an accordion list with Ionic, so we will only rely on simple JavaScript and Angular syntax for this accordion list!
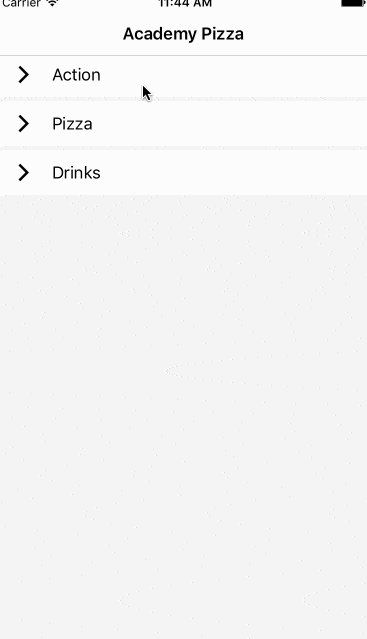
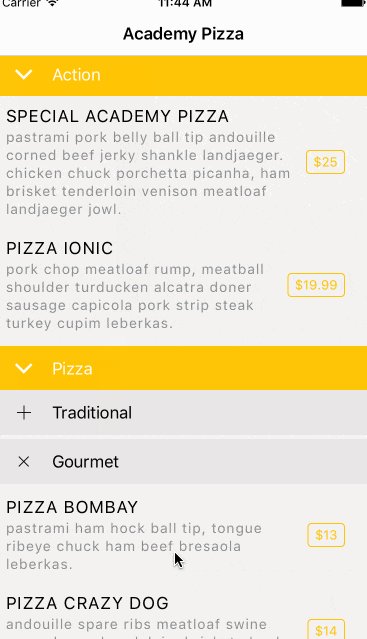
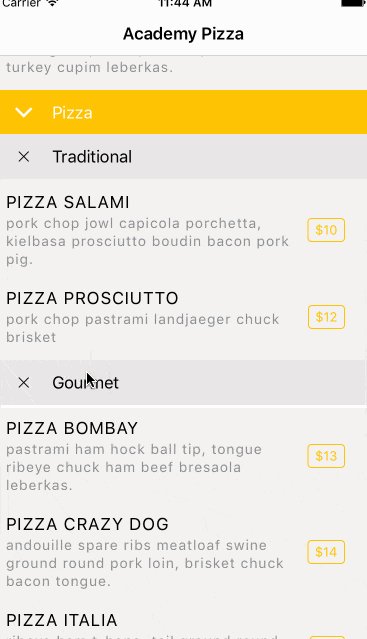
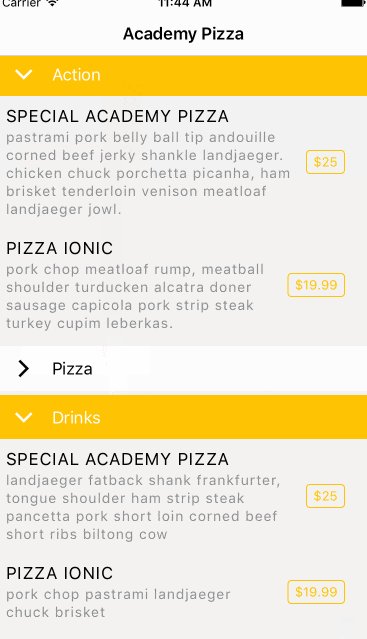
If you don’t know what an accordion list is, it’s basically a list with multiple levels. You can dig into elements of the list to drill down deeper, not by opening a new page but by opening items like child items inside one item.
Once we are done with our Ionic Accordion it will look like in the image below!
The full quick win with snippets is only available to Ionic Academy members.
Join now for
- Unlimited access to all quick wins
- Library of 40+ step-by-step video courses
- Support for Ionic questions via Slack & private community
Current member? LOGIN


thank. from from chile. my english is very primitive.
Thanks, but this examplen in another page, not home?
A question. Example similar, but call json from the web?
its the same way
Hello
has anyone encoutered this bug : Property ‘http’ is declared but never used.?
This is not a Bug, the ionic compiler emits this warning when an import is never used (or called just in the html)
Is it possible to automatically open the first level for example? So when you get to the page the drinks are already open.
Hello, how can I do a list into the accordion detail pls?
great explanation. How to close all open itens, when click another first level item?
declare open = -1;
toggleSection(i) {
if (this.open >= 0) {//
this.information[this.open].open = !this.information[this.open].open;
}
//lecture de donnée si l’action n’est pas la fermeture de l’accordion
if (!this.information[i].open) {……your query or TODO……..}
if (this.open != i) {
this.information[i].open = !this.information[i].open;
}
this.open = i;
}
if this.open => another.close
Just add it to bottom of index html
Hey, wonderful tutorial/walkthrough. One problem though. When you change the Direct Add Fallback from a button to a checkbox, the entire button is nothing but whitespace. As if it calculated for something, but a boolean of sorts is preventing the html that goes inside of the ion-item.
hello, very awesome, and thank you really! just a question, how to close all open items on selecting one other?
What to do if there children is empty in accordion list and how to display a message there?
while installing it in to device it is giving error- “Property ‘open’ doest not exist on type”..
while installing it in android device,it is giving error “Property open does not exist on type”..
hi, great tutorial, but can u do version with firebase?
Hello, how do I make these buttons work using a custom pipe? When I click the button to expand the category it does not return anything to me.
how to make open a single list item at once and make opened item close automatically on clicking another